
引言·什么是数据可视化
数据可视化主要借助于图形化手段,清晰有效地传达与沟通信息。但是,这并不就意味着,数据可视化就一定因为要实现其功能用途而令人感到枯燥乏味,或者是为了看上去绚丽多彩而显得极端复杂。为了有效地传达思想概念,美学形式与功能需要齐头并进,通过直观地传达关键的方面与特征,从而实现对于相当稀疏而又复杂的数据集的深入洞察。然而,设计人员往往并不能很好地把握设计与功能之间的平衡,从而创造出华而不实的数据可视化形式,无法达到其主要目的,也就是传达与沟通信息。
数据可视化与信息图形、信息可视化、科学可视化以及统计图形密切相关。当前多维数据可视化方法,在研究、教学和开发领域,数据可视化乃是一个极为活跃而又关键的方面。数据可视化已经迅速成为在网络上传播信息的标准。从商业智能到新闻业,它被广泛应用于各个行业,帮助我们理解和传达数据中的信息。
正文
现在有很多的工具和框架可以用来构建图表,所以归根结底,我们需要知道:
什么使数据可视化有效?
在设计数据时,我们应该遵循哪些指导原则?
我们的大脑已经准备好处理视觉上呈现的各种信息,这使得我们更容易理解图表中的数据,而不是表格和电子表格中列出的数据。一个优秀的数据可视化应该利用人类视觉系统的这些优势来显示数据,这样数据信息才能更容易被吸收和理解。它应该考虑到我们对视觉处理的了解,以增强和简化受众对数据的体验。
1.为特定受众设计
可视化用于展示模式、情境和描述数据中的关系。虽然设计师对给定数据集中的模式和关系没有影响,但可以根据受众的需求选择要显示多少数据,以及提供什么展示情境。毕竟,就像其他产品一样,如果查阅者不能正确读懂图表中的数据,那么可视化就毫无意义。
给新手看的可视化应该是结构化的、明确的和引人入胜的,应该用文字直接说明观看者应该从数据中得到什么。

而另一方面,给专家看的可视化可以显示更精细的数据视图,以便驱动读者探索和发现。细节和数据密度应该胜过简单和清晰。
2.使用(但不要依赖)交互性来促进探索
有一个让人清醒的数字:在纽约时报网站上,只有10-15%的交互式可视化的访问者真正点击了按钮。《纽约时报》的图形团队制作了一些业界最好的作品,几乎没有人与他们互动!
这意味着交互可视化设计不能全依赖交互来建立理解。关键数据不能隐藏在交互元素后面,而是应该在没有交互的情况下也可用。然而,交互的好处是允许集成额外的数据,让感兴趣的读者更深入地探索数据集。
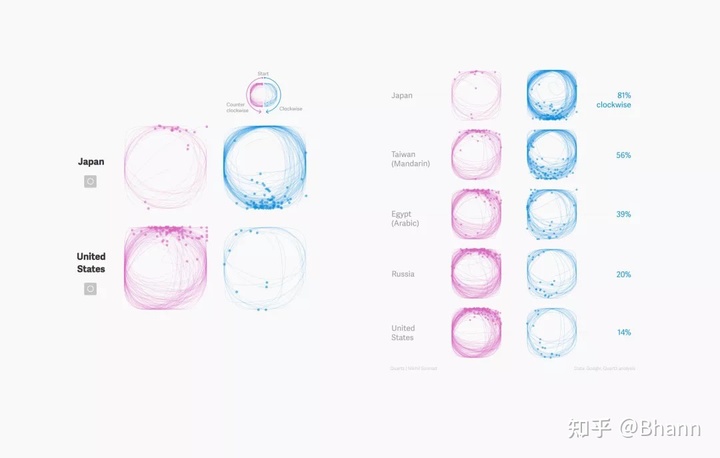
或者,交互可以被用作一个钩子:一个吸引注意力的工具,让你的受众亲自投入到项目中做深入的调查。看看这个有趣的handwriting and culture可视化例子,它首先要求读者先简单地画一个圆,然后再对文化图形进行分析,这些图形的特点是一些简单但有效的形象化。

类似的,The Pudding最近发布了一个交互式的可视化,教读者关于生日悖论。虽然大多数非统计学家可能会发现生日悖论——一个概率论中的标准问题,相当枯燥和不直观。进行可视化之后的这种形象化使它看起来非常棒。创建者展示图示的形式与用户交互的方式非常相关。
这两个交互示例都可以发挥作用,因为它们允许查看者参与数据,而不需要交互来理解。
3.使用视觉显著性来集中注意力和引导体验
视觉显著性是数据可视化中的一个有力工具,使视觉元素与周围环境产生相对突出的特征。它可以用来引导用户关注可视化中最重要的信息,帮助防止信息过载。通过视觉显著性来突出一些细节,抑制其他细节,可以使我们的设计更清晰,更容易理解。
一些视觉变量颜色和大小,主要是我们创造和控制视觉显著性的关键。

色彩是数据可视化的关键,因为我们都知道,色彩特别擅长打破伪装。我们可以使用温暖的,高度饱和的颜色来突出关键的数据点,并应用冷,去饱和的颜色,把不太重要的信息推到背景中。
尺寸也是不用多说的重要元素。大的元素比小的元素需要更多的关注,所以放大你想让观众先看的元素,缩小文本和不太相关的元素。
4.使用位置和长度定义定量信息,使用颜色定义分类信息
Cleveland和McGill在信息可视化方面的经典工作是研究了视觉定义的有效性(即数据维度到视觉属性的映射)。在发现中,他们根据我们对不同类型视觉元素的感知准确程度,对不同类型的视觉元素进行了排序多维数据可视化方法,给出了以下(简化的)列表:
1、坐标下的定位
2、长度
3、角度
4、面积
5、颜色

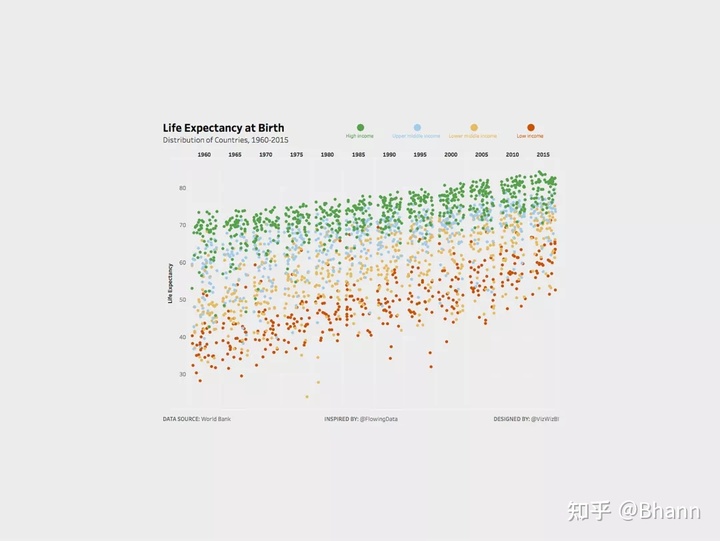
这对数据可视化设计的建议是,我们显示定量信息的第一选择应该是按位置对数据进行定义(如经典的散点图和条形图所示)。相对于基于角度的编码(如饼图)或基于区域的编码(如气泡图),基于位置的编码有助于观众在更短的时间内进行更准确的比较。
然而,这并不是说所有的可视化都必须是条形图或散点图。在探索新的、优秀的数据可视化方法时,最好牢记这些基本原则。
真正想强调的是,颜色不应该用来定义定量信息,而应该用来定义分类信息。也就是说,我们可以用颜色来表示不同的数据位属于不同的类别。
5.使结构元素清晰但不显眼
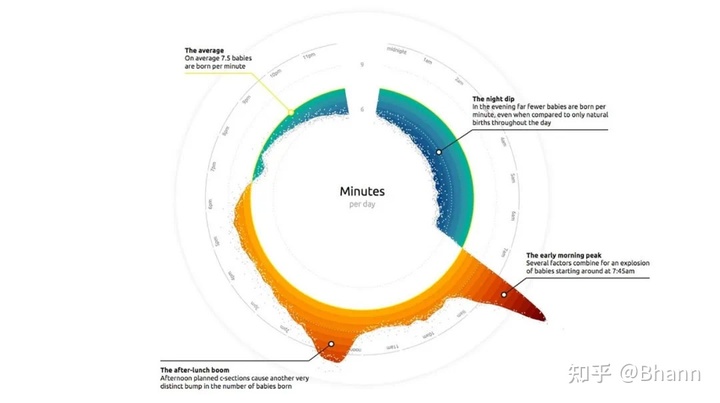
不管你是否支持爱德华·塔夫特的极简主义设计方法,都必须从图表中去除视觉上的杂乱。通过创建数据元素和非数据元素之间的视觉对比,让你的数据闪闪发光,就像Nadieh Bremer在她获奖的《美国出生时间可视化》中所做的那样。

删除任何不利于澄清数据的结构元素(如背景、线条和边框)。
减弱关键的结构元素(如轴、网格和记号),否则这些元素会与您的数据争夺注意力。
将网格样式设置为浅灰色,最大权重为0.5pt,将轴样式设置为黑色或灰色,最大权重为1pt。
6.直接标记数据点
定义了数据的每个可视元素都需要标记,以便查看者理解它所代表的内容。
很简单,对吧?
错了。
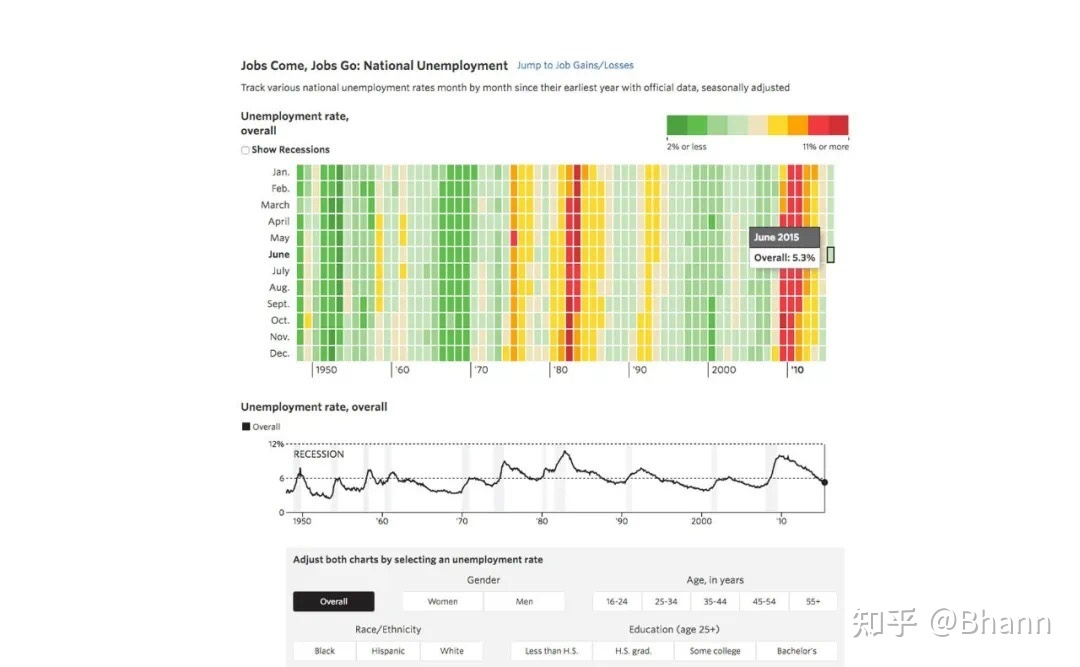
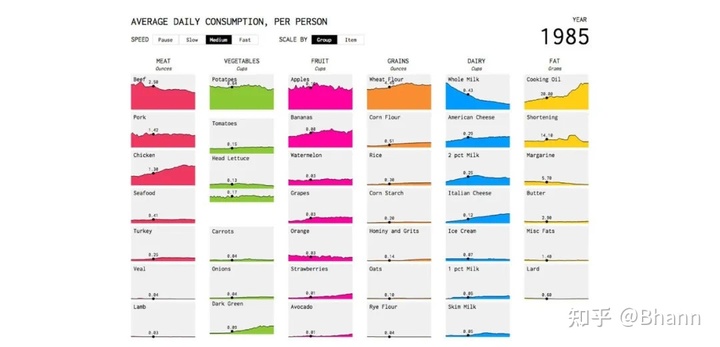
太多的设计师依赖图例来告诉读者哪些符号或颜色代表图表中的数据序列。图例,虽然对设计师很容易,但对读者却很难。它们迫使读者在图例和数据之间来回浏览,给读者的工作记忆带来不必要的压力。一个更好的选择是直接在图表上标记数据序列。这往往是一个挑战,但这就是作为设计师的工作,而不是麻烦读者。在下面的例子中,Nathan Yau做了一些工作来避免使用图例,创建了一个交互式的小倍数显示,其中有很多直接的标签。

7.使用消息传递和视觉层次结构创建叙述流
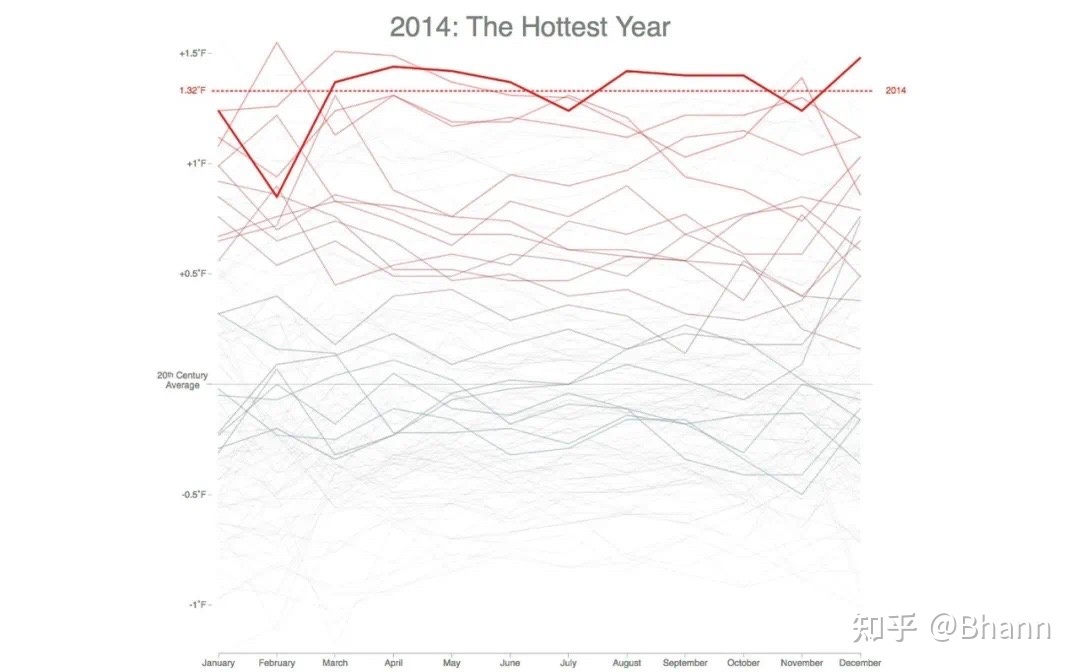
最好的视觉效果能讲述引人入胜的故事。这些故事来源于数据中的趋势、相关性或异常值,并被围绕在数据周围的元素所强化。这些故事把原始数据变成有用的信息。
从表面上看,数据可视化似乎都是关于数字的,但一个伟大的数据故事离不开文字。消息传递具有清晰的视觉层次结构,可用于引导读者一步一步地浏览数据。
例如,一个形象化的标题应该通过明确地陈述读者应该从形象化中获得的一个关键洞察来开始叙述。分散在数据中的微小注释可以通过引起对异常值或趋势的关注。

来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。






