数据可视化是信息的表现形式,它不仅指狭义上理解的数字本身,还可以是具有一定意义的文字、字母、数字符号的组合、图形、图像、视频、音频等,也是客观事物的属性、数量、位置及其相互关系的抽象表示。
从表现形式和载体入手,只专注于各类数据应用于不同环境下最优的表现形式,让展现更具有目标性,让设计“有理有据”。数据可视化的目的把相对复杂、抽象的数据通过可视化手段表达数据内在的信息和规律,促进数据信息的传播和应用,更加直观地将图表信息一眼就是理解的数据,通过可视化信息,我们的大脑能够更好地抓取和保存有效信息,增加信息的印象。
但如果数据可视化做的较弱,反而会带来负面效果;错误的表达往往会损害数据的传播,完全曲解和误导用户,所以更需要我们多维的展现数据,就不仅仅是单一层面。数据可视化起到的作用是更好的分享和传达数据信息,通过设计有效地缩短信息传达的距离,这也是数据可视化存在的原因。
通过数据可视化的设计我们希望达到的目的是让数据通过视觉形式使信息更容易被接受,让数据的内容更容易被理解,让数据结论更容易被记忆。但数据可视化并不是新出现的事物,实际在上一百多年前就有了,我们在学生时代就学过柱形图、折线图和扇形图。
为什么是数据可视化受到高度重视
在近年来数据可视化是随着大数据行业的火热起来的 ,大数据产业正在用一个超乎我们想象的速度蓬勃发展,大数据时代的来临,越来越多的公司开始意识到数据资源的管理和运用,大数据可视化展示被更多的企业青睐,在给大家讲数据可视化之前,先来了解一下“大数据”,2009 年“大数据” 成为互联网行业中的热门词汇。最初是由世界级领先的全球管理咨询公司麦肯锡是对“大数据”进行收集和分析的;,麦肯锡公司发现了网络平台记录的个人海量信息具备潜在的商业价值,于是投入大量人力物力进行调研,在 2011 年 6 月发布了关于“大数据”的报告,该报告对“大数据”的影响、关键技术和应用领域等都进行了详尽的分析。麦肯锡的报告得到了金融界的高度重视,随后受各行各业关注。
数据可视化基础设计
在数据可视化设计中,我们经常性会忽略一些基础设计细节。一、动效设计落地;二、字体排版设计细节;三、数字字体运用;四、如何展示数据图形;五、参考素材网站
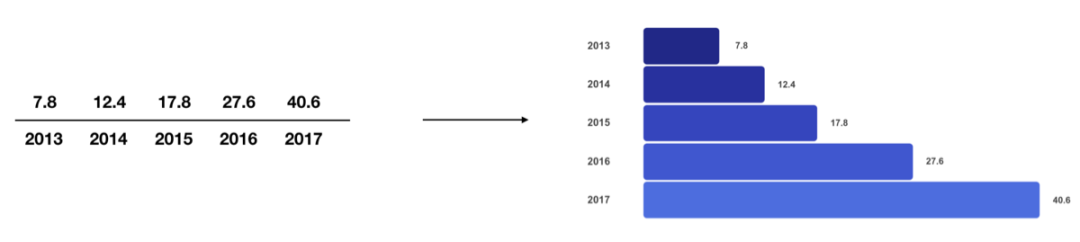
从数据到图形的表达
让设计服务于数据内容,给各类用户以最为清晰明确迅捷的数据展示。信息的有效传递是设计重点。需构建清晰的层级关系,运用准确的视觉语言。通过视觉与动效的结合。在项目当中有许多数据都是要通过实时变化的,为了减少数据变化刷新时的突然性需要及告知用户,动效设计就是必不可少的。在整个动效设计的过程中,除转场动画、数据的变化外,动效还起到了增添空间感、平衡画面和整合信息的作用。用视觉手段将各模块内容区分开,使各模块数据明确展示。

哪些动效参考你找对了吗?
设计师在做动效前会第一时间去找参考素材,Dribbble成了设计师的首选,在美观的图表上想通过炫酷的动效增添动感的节奏。这样做是为了更好的展示主题还是设计师对作品展示带有炫技的成份,在Dribbble上有很多动感炫酷的动效设计,我经常会被这些炫酷的转场,精致的交互细节,动感的节奏给震撼到,但这些就是好的设计吗?在参考的过程中设计师大多到会被流行动效所带偏,但这完全属于自娱自乐罢了。
为什么会出现过度使用动效?
在Dribbble上的炫酷的动效,从技术层面来讲达到了很燃很炸的感觉,从创意上能给到设计师一些灵感的价值,但是在现实中这种动效都是不落地的,从用户体验上来讲并没有解决产品上的问题。作为设计师设计的产品都是服于用户的,适合用户需求的。设计师关注当下流行趋势是一种职业习惯,设计师能在当下流行趋势中提炼合适的流行元素放在项目中,从而驱动产品设计,才是真正好的设计。设计师要学会在紧跟流行趋势的同时,辨别当下各种流行趋势放在实际工作中是否对产品有所价值。及时看清这种繁荣流行的元素设计中所存在的利弊问题,不要被华而不实的外表所带偏,无意识盲目跟从流行趋势只会拖慢设计师的成长。
认清设计是为谁服务的
在Dribbble上面的案例,通过浮华甚至是复杂的背景过度动效,其装饰性很强,很大程度上传达了设计师想向对外传达作品的设计感。从本质上来讲并不是一个优秀的产品,但是它却是一个优秀的创意设计。对于UI设计来说在做设计时,第一个考虑的是产品是为谁服务的,不要带入自我喜好,沉迷在自我欣赏中而不可自拔,而忽略了体验设计本质是为用户服务的,这样的设计只是为了给同行看的,而不是以解决问题为出发点的,这是当下大多设计群体所存在的无意识从众,盲目追求流行趋势,这个出发点的错误真的是太可怕了。我并不否认通过炫酷的动效吸引用户的注意力,但其核心必须是围绕设计产品的价值存在的,其设计能为产品解决了什么问题,这才是我们要做的。作品呈现其优秀的体验构建比感官上视觉创意体验要有难的多。而构建优秀的体验来解决产品中的问题,却是我们职责所在,也是职能价值得以体现的部分。因此我们应该以客观的心态判断流行趋势,认清现状,不盲目被带入从众中。
炫酷真的对产品有价值吗?
为什么我们会被炫酷的动效所震撼?因为我们能感知到细节,是设计者想让人感知到,在各大素材平台分享作品中,大多数的转场动画都在刻意减缓速度,以延长动效的整体时长,来展示更多的设计细节。每一次去看这些东西的时候都会觉得好炫酷,将这些流行动效运用到工作当中,但是这样做真的适合吗?如果用户在工作时,还要等上几秒的转场,不能直接让用户到达他想去的位置,只会给用户造成困扰,优秀的动效设计是不应轻易感知到变化的,它只应该起到过渡作用,而不应该干扰用户的注意力。做动效不能为了做动效而做动效,一定要想清楚通过动效想解决什么问题。
真正的动效是舒适体验
"Motion helps make a UI expressive and easy to use”在Material Design中提到这句话,言下之意是“动效使UI富有表现力且易”于使用,动效是辅助用户理解产品、吸引用户注意力、减弱用户焦虑,它的表现力是锦上添花的,易于使用的,舒适的体验是才是核心。从用户使用产品的顺序分析,获取信息,理解产品,感受产品,形成认知动效可以通过符合真实物理运动规律的设计元素,使实现模型、设计模型和用户的认知模型形成匹配,降低理解成本。脑洞大的设计并不代表动效的合理性,超出合理范围的动效并不会增分,反而会降低用户的认知体验。动效就是讲述一个故事过程,通过动效向用户讲述产品的状态情节,让用户在感受趣味性的同时,减弱负面情绪的影响,留下对产品的正面的认知。眼睛是对运动物体有的敏感性的,以动效吸引用户眼球,引导用户的浏览顺序,让用户快速感知到产品希望用户获取的信息。动效能够提供及时的反馈和交互状态。当用户完成具体的操作行为时,产品应当且必须给予用户反馈,以告知该操作是否生效,若无任何反馈则会导致用户对自己和产品产生怀疑,甚至产生挫败感。没有反馈用户也无法清楚产品是否还在工作。以体验为目标,以发现的问题为出发点,思考每一个操作节点出现了什么问题,哪些问题可以通过动效解决,或者用户在哪些节点中产生的消极情绪可以通过动效的形式降低。当然除此之外,产品在使用和推广的过程中背后的品牌价值和理念是否得到了合理的传递,进而触达用户的内心,用户对于产品的认知是否形成特有的心智。解决问题不能仅仅停留在做好了一个动效通过动效语言来形成具有品牌性、一致性的认知体验。
字体排版如何辅助图形?
在数据可视化中字体排版看似不起眼,却是暗藏着设计师的小心机。合理的字体排版不但使具体内容能够简单且清晰地展现出来,对画面和信息,都存在层级引导关系,用视觉手段将各模块内容区分开,辅助图形的运用,使各模块数据明确展示。便于阅读,同时也有利于视觉效果的增强,使其更加具有美观性。文字排版准则对于提升你的设计能力都非常有帮助。所以字体的的影响不容小觑。都知道要这样做,但是这些设计细节你有注意到吗?
理解字间距
草率的字间距调整是设计工作中的大忌。字体间距微调整可以到产品的转变更合理,更统一。这听起来好像不那么重要,但是一个优秀的字间距调整工作可以成就一个完全不同的设计 字间距调整的主要目标是确保每个字符之间的空间美学,创建优美的文本序列。
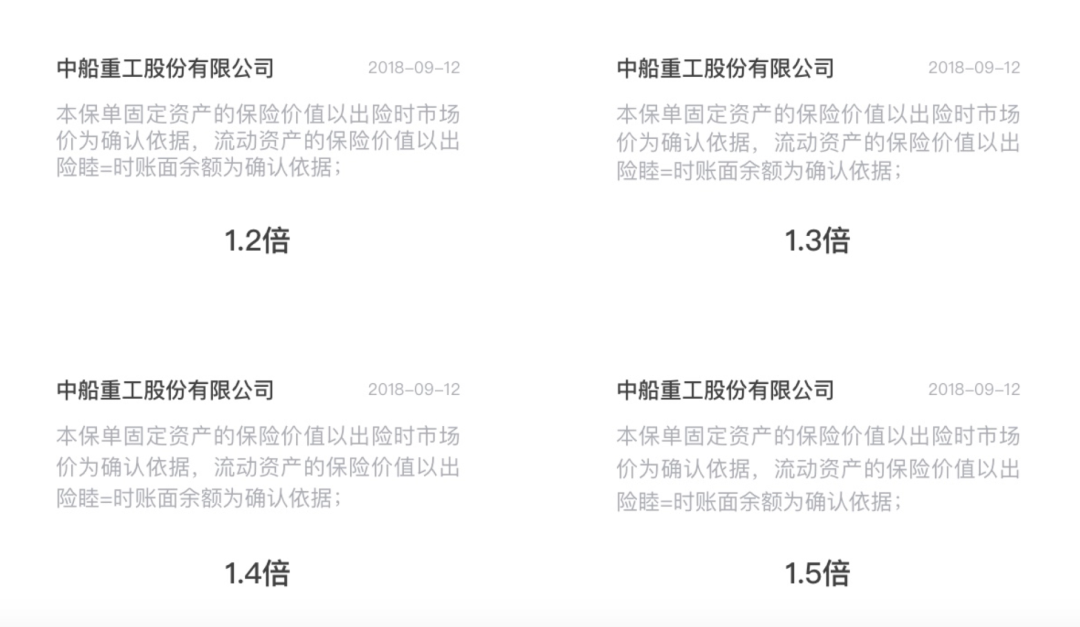
1. 行间距与字号的对应关系
行间距与文字字号的对应我们可以对比一下。三个图(如下图)。第一个文字的行高是文字字号的1.2倍,第二个图是文字的行高是字号的1.3倍。第三个行高是文字的1.4倍。从图上,我们可以看出1.2倍和1.3倍的中文字间距显得有些拥挤,1.4倍看着视觉上比较正常,1.5倍间距比1.4倍有些偏大一点,但是视觉上看着也是没有问题的,也比较舒服,所以对我们来说,1.4倍和1.5倍的行高都是很舒适的视觉范围内。那么这种情况的间距一般用到哪里呢?例如,评论、动态、消息等页面,这种文字间距行数一般都不是很多,这里需要注意一个点,如果文字的字号乘以相应的倍数计算出现小数点,那我们行高就要四舍五入取整数。

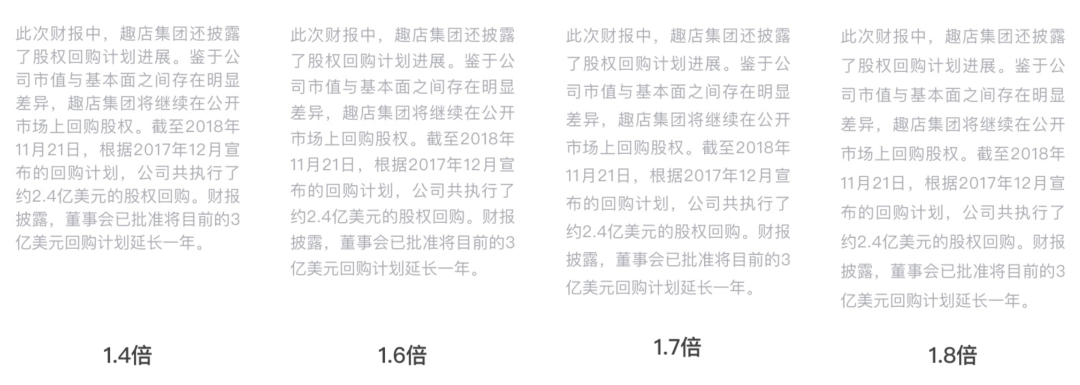
2. 密集行高如何设定
上面我们说的文字间距为1.4倍适合用于行数很少的文本,但是如果对于那种文字比较多或者图文编辑类或者写文章类型的产品,1.3、1.4、1.5倍的行高,就显得阅读性不强,和视觉感观并不是很舒服,我在做保险的时候通常文字较多的情况都是出现在产品介绍上,而大部分这种文章类型的APP基本上用到了1.6倍和1.7倍的行高,我们可以从下面的文章间距中看出来1.3倍的行高在这种文字排版的场景中已经不能满足我们阅读浏览了,1.8倍呢,就显得有些空旷一些,所以最佳视觉建议设置为1.6倍或者1.7倍的行高,(我个人而言,比较常用的是1.7倍的)

3. 单行文本的行高设置
单行文本的行高设置,比如:标题文字、提示文字、时间、数字、昵称文字等这种文本可能只显示一行,所以行高得和文本的高度一致,(如下图)图中的昵称文字行高设置的和昵称高度是一样的,这样的话会使我们在做图的时候才会更方便,我们在做规范的时候文字才不会都是自带间距,影响到间距差。

4. 元素之间的间距差
当我们设置了行高的时候,第一行文本起始文本和最后一行结束的文本自带了行高,那么如果我们要设置文本行高对于y轴的元素,是有一定影响的。比如说(如下图)我们文本是14px那么我们的行高1.4倍就是20,我们如果想设置距离上方图片间距为24px,但是我们的文本是带着间距的。所以我们可以用下面的计算方法算下,用行高减去文字大小得出的是文本上下的间距,再除以2就可以得出上面间距,最后用总高度减去上面间距就得出了实际的高度,最后我们得到了24px。这个方法只是告诉大家怎么得出间距的,在日常工作中我一般都是画个间距的矩形量出来会比较快速。

数字字体如何选择
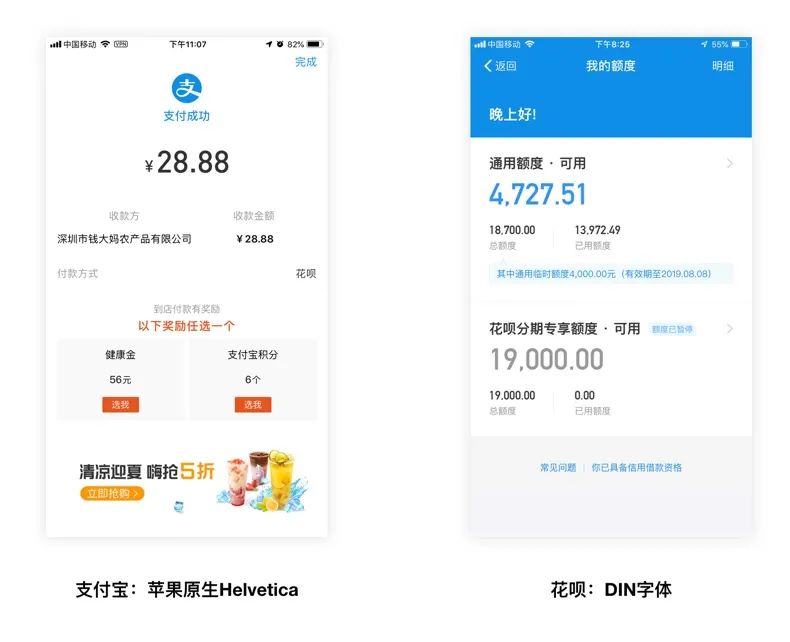
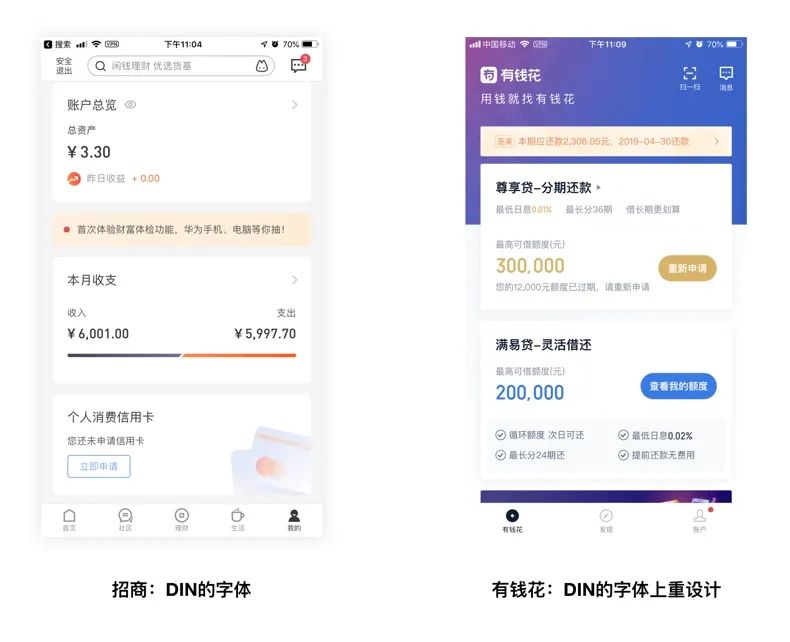
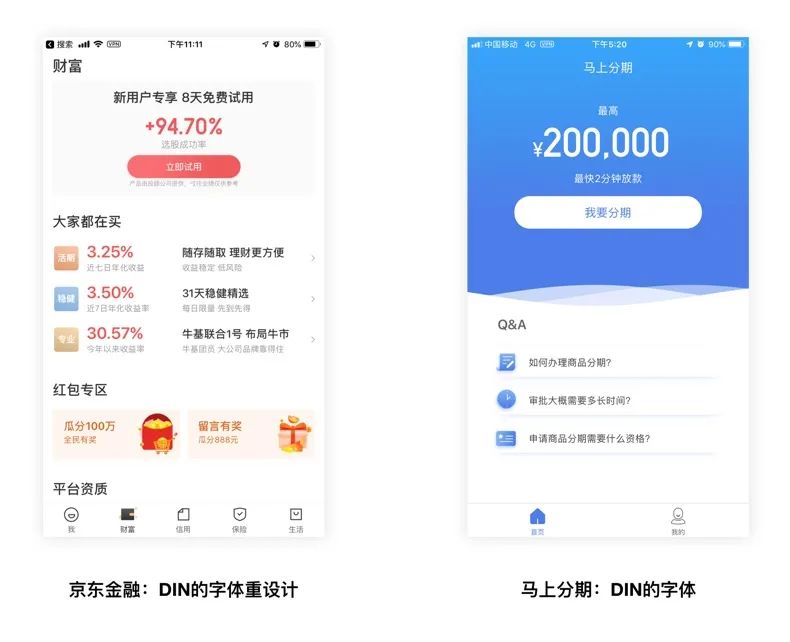
数据可视化中图表和数字运用是非常多的,数字字体的样式也是非常重要的一点。字体的选择并不是一个随机过程。所以下我做了一个市场分析。




数字展示需要注意以下几点
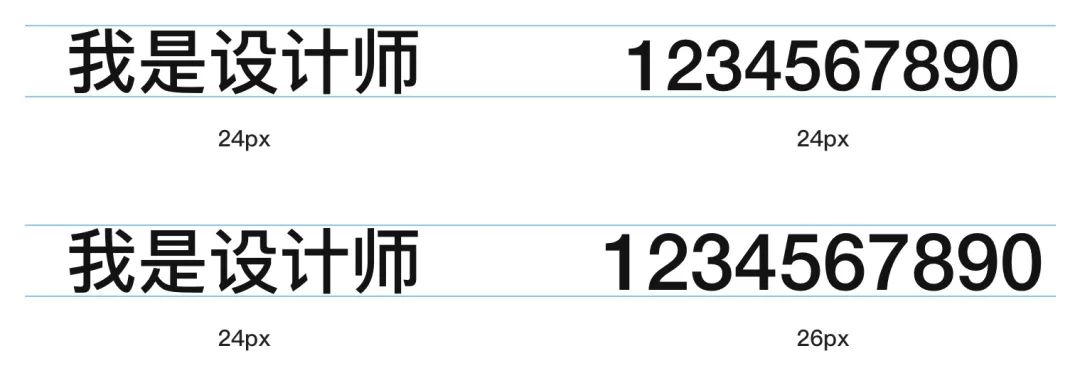
1. 汉字与数字的区别
我们都知道中国的汉字和阿拉伯数字是有大小区别的,正常情况下数字比汉字小2Px左右,那么我们在做设计稿时候就像关注数量或者金额等地方的数字显示,就要比中文上的字号大两号,这样看来的整体视觉才会保持统一性。

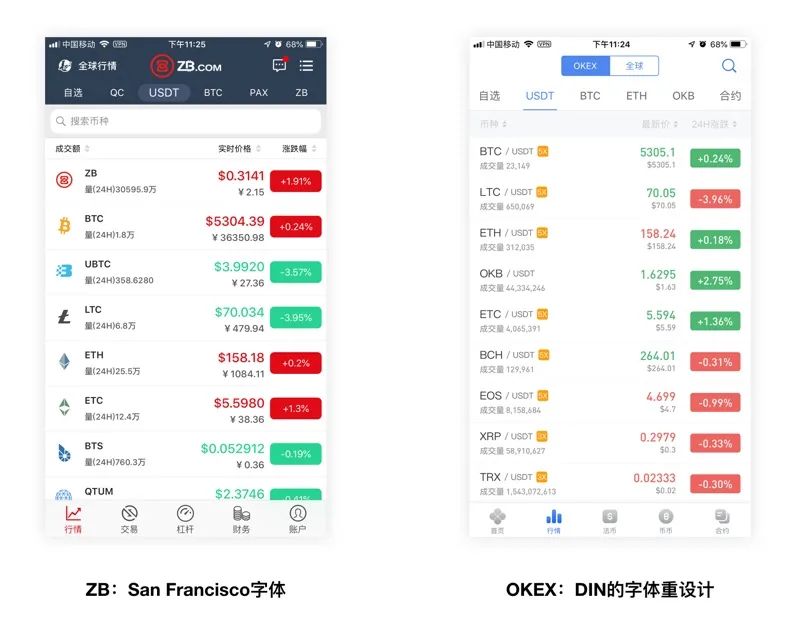
2. 数字分类样式
数字字体大小上分为两种方式,第一种lato字体是每个字体大小相等,第二种是pipe字体根据每个字体本身⼀个⼤小划分等分,例如:在pipe字体中,1会小一些,9会⼤一些。这两种布局⽅式有好有坏, 但lato字体大小相等,整体会更加统一美观。

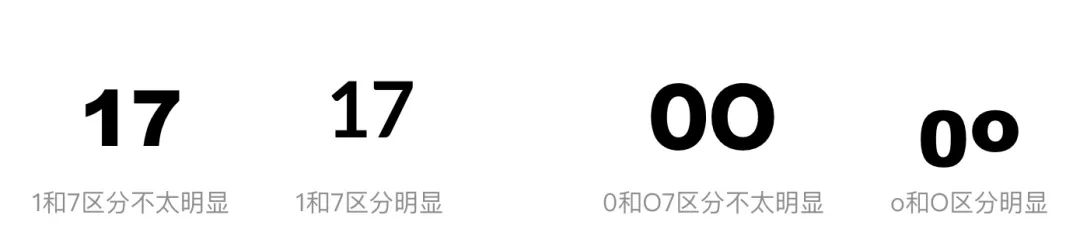
3. 字体容易混淆
在选择设计数字字体时,一定要检查清楚每个字体是否清晰,特别1和7、0各O是最容易混淆的。

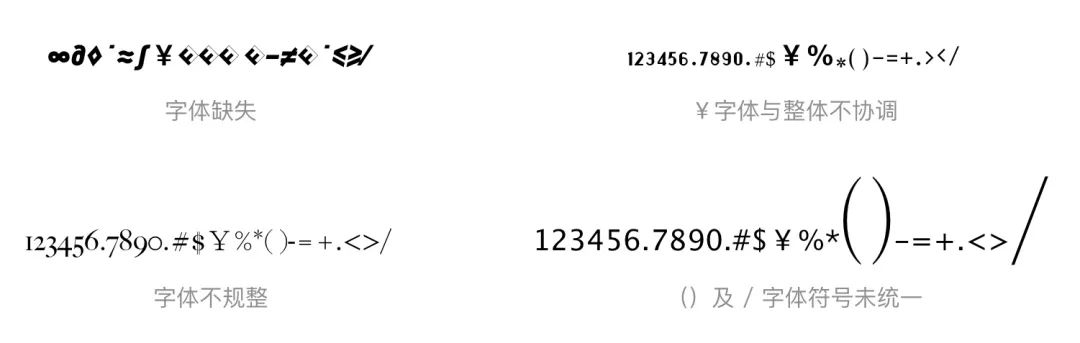
4. 字体展示是否正常
在使用字体时,我们要先注意一下“.#$¥%*( )-=+./ ” 这些符号是否显示正常,不然上线会经常出现问题,产品会常常找你麻烦。

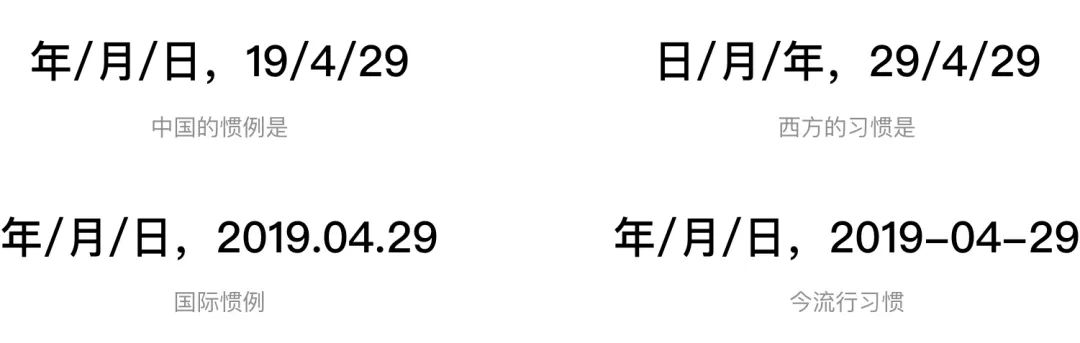
5. 数字日期的写法
在设计时间的时候,而“年”经常省略,因此,只有月、日的时候两种可能都有,今天即可写成6/29,也可写成29/6。这样数字容易发生混淆。因此建议使用国际惯例的通用办法,用“.”代替“/”,按照“年月日”的顺序写,并且月日用两位数,不足的补零。那么,今天就是2019.06.29。但是现在网页中大家用2019-04-29这种形式。

数据可视化图表如何运用
1. 图表的认知成本
在文章前半段有讲到在追波上有很多数据展示是为了展示而展示,但在工作中数据图表要表达易接受、易理解、易记忆,易理解就是可视化设计要考虑最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。还在注意可实现问题,在做设计的时候我们要与开发即时沟通非常重要,我们需要明确哪些地方设计师可以尽情发挥,哪些地方需要谨慎设计!一个项目总有周期与预算限制,不会无限期的修改迭代,所以设计师在这里需要抓住重点,有取舍,不钻牛角尖、死磕不放。
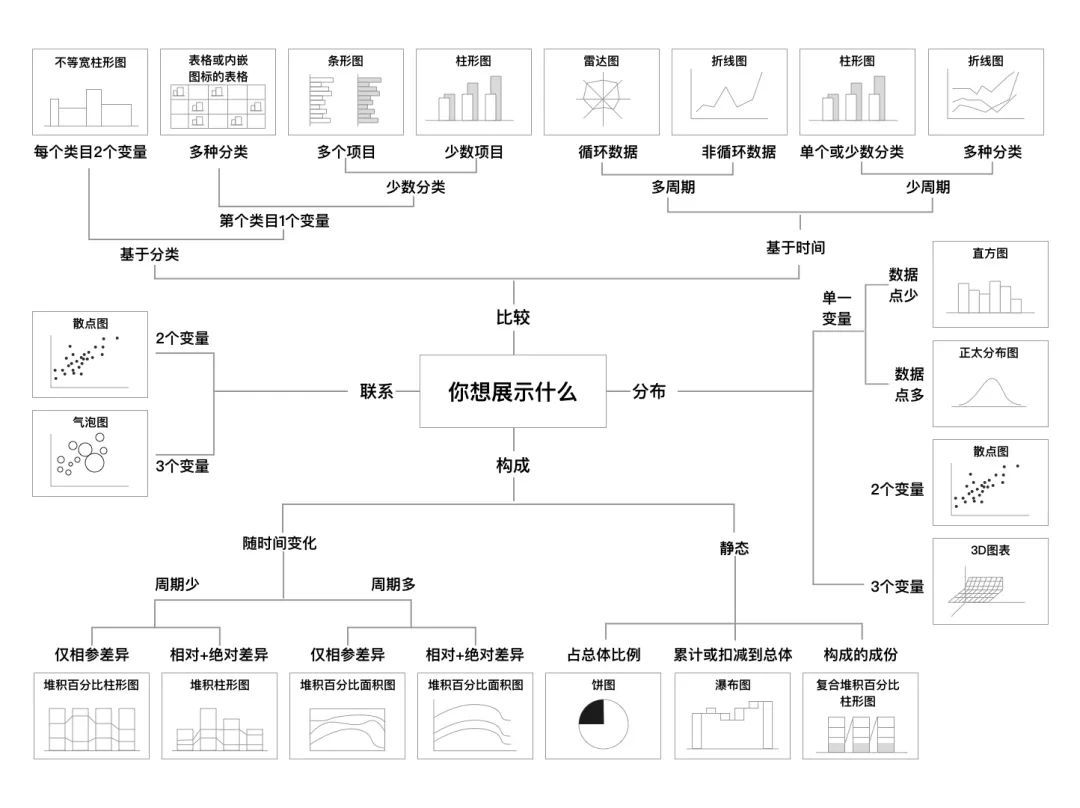
2. 维度分析图表
当我们不确定使用什么类型的图表的时候,可以参考按维度分析表。

3. 参考网站
数据可视化云平台:Banber无需设计背景,零代码;无需下载,直接网页操作。拖拽式操作,一键更换主题。3000+简报模板、20万+图标,1200+图片素材、500+样式。
如何展示数据图形
我们在确认业务指标后,我们想通过可视化表达什么样的数据信息,从而满足数据可视化的目的(容易接受、容易理解、容易记忆),在这基础上国外专家Andrew Abela他将图表展示的关系分为4 类:比较、分布、构成、联系。然后根据这个分类和数据的状况给出了对应的图表类型建议。图表种类非常多,但基本类型只有以下几种。
曲线图:用来反映随时间变化的趋势。柱形图:用来反映分类项目之间的比较,也可以用来反映时间趋势条形图:用来反映分类项目之间的比较散点图:用来反映相关性或分布关系饼图:用来反映构成,即部分占总体的比例地图:用来反映区域之间的分类比较
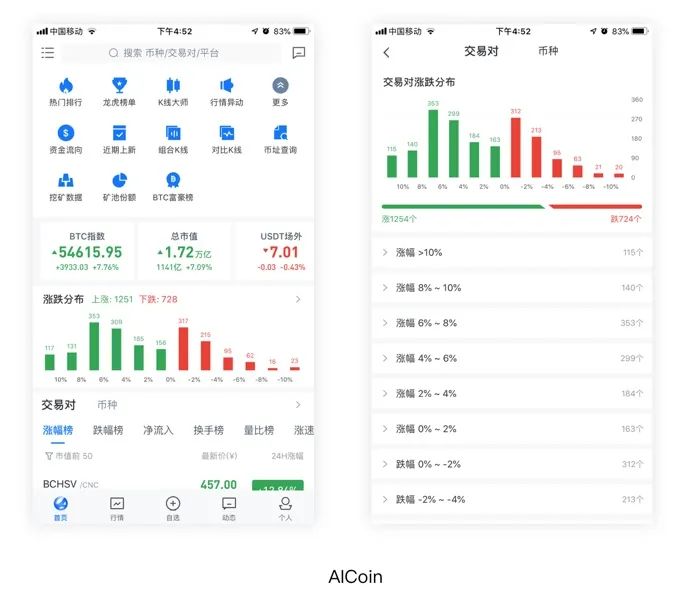
1. 柱状图
在AICoin界面中,涨跌分布中运用了柱状图,在这里二维数据集中显示(Y轴:上涨、下跌)、(X轴:涨跌百分比),一个分类数据字段、一个连续数据字段,他这只有涨跌一个维度需要比较,用于显示一段时间内的数据变化值之间的比较情况。利用柱子的高度、颜色反映出数据之间的差异性, 人的肉眼对高度的差异性很敏感。但这种柱状图有一定的局限性,他只适合用于小规模的数据展示,不能超过12条数据,下面在X轴中百分比图中错位显示了11组数据,因为在移动端中如果横轴上显示的数据较长很难排开来,数据还必须把小数点后面的数据省略掉,而对于最后一个下跌的数据可以和前面一组数据做较比,当用户想更了解涨跌数据的时候,再点进“交易对涨跌分布”里面有对每一种分类数量展示。基于以上说明柱状图是有别于直方图,柱状图无法显示数据在一个区间内的连续变化趋势。这适合比较条目较少时,可选用柱状图表示。 但需要注意的是,当柱状图显示的分类很多时会导致分类名称层叠等显示问题。分类可参照这种文字稍微错开一点。

2. 条形图
当条目大于12条时,移动端上的柱状图会显得拥挤不堪,更适合用条形图。但条目数据最好不要超过30条展示,否则会带来视觉和记忆负担。

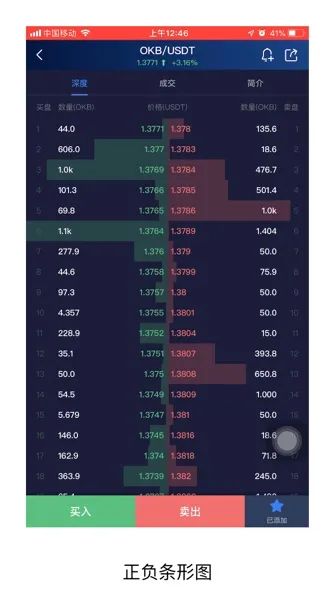
3. 正负条形图
正负条形图又称双向柱状图,使用正向和反向的柱子显示类别之间的数值比较。其中分类轴表示需要对比的分类维度,连续轴代表相应的数值,分为两种情况,一种是正向刻度值与反向刻度值完全对称,另一种是正向刻度值与反向刻度值反向对称,即互为相反数。

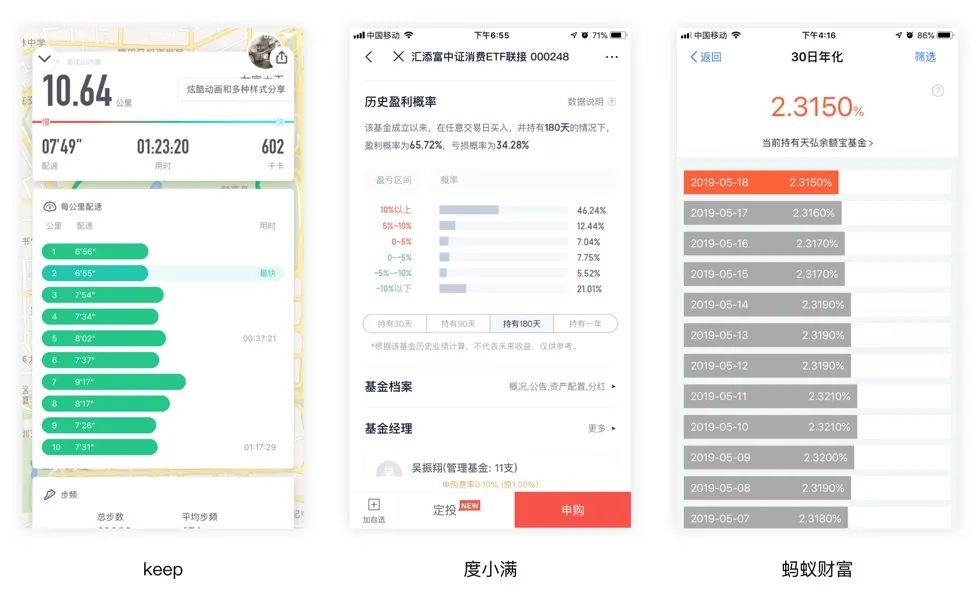
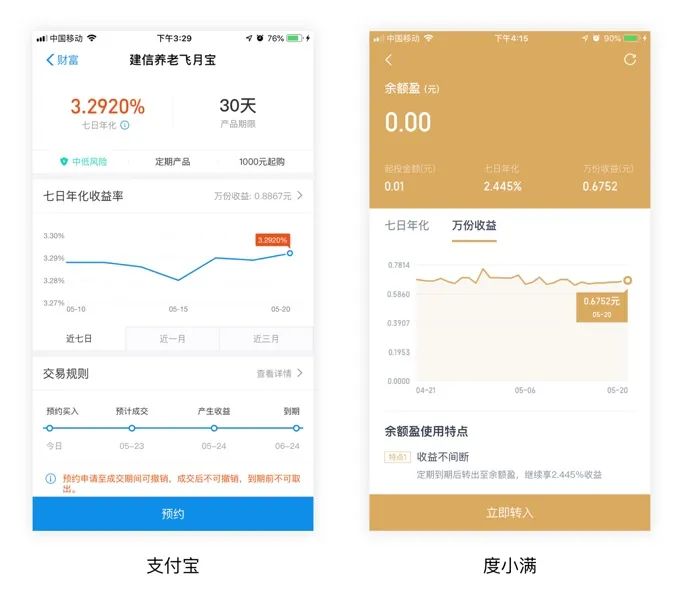
4. 折线图
在下面两张分别是支付宝和度小满的收益折线图,它们的Y轴和X轴分别是两个连续字段,Y轴为数据信息,X轴为时间数据,收益随着一个连续的时间间隔显示数据信息的变化趋势,它的特点就是反映事物随时间而变化的趋势,更容易反应出数据变化的趋势。折线图适合二维两个连续字段数据,适合一个有序分类一个连续数据分类,还适合多个二维数据分类的比较。但拆线图在单线的数据记录数要大于2,在同一个图上不能超过5条拆线图。那相较于下面两张图,我更趋向于度小满这张图,因为在一个界面中,支付宝的折线图只用了一条线展示数量变化太过于单薄,整体不够突出信息难以被发现。而度小满中的折线图,运用的是折线加区域颜色面积展示的,更好的突出趋势显示区域。

下图为度小满两张折线,图中折线与自变量坐标轴之间的区域使用颜色,这种面积颜色的填充可以更好的突出趋势信息,右图只有一个自变量信息运用了区域颜色,他们的区域颜色都带有一
来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。






