来源丨市场部网
作者丨宋星
互联网运营数据分析必须掌握的10个经典方法!用好这10个方法,秒做互联网运营数据分析的大牛!
眼花缭乱的东西很多,真正派上用场的,却不见得是那些看起来炫酷的。很多方法朴实无华,却解决大量的问题。
下面十个方法都是我这么多年做互联网运营分析时一定会用到的最经典的方法。这些方法如果烂熟于心,其实互联网运营分析的最核心部分也就掌握差不多了。真没那么复杂。
我们从第十个方法倒着讲,重要性并无优劣之分,但压轴的,往往是最重要的。
方法十:Link Tag的流量标记
Link tag标记流量源头 ,绝对是所有方法中最为基本重要的一种。这种方法不仅仅适用于网站的流量来源,也同样适用于app下载来源的监测(但后者需要满足一定的条件)。
Link tag的意思,是在流量源头的链出链接上(链出URL上)加上尾部参数。这些参数不仅不会影响链接的跳转,而且能够标明这个链接所属的流量源是什么(理论上能够标明流量源的属性数是无限的)。
Link tag不能单独起作用,必须要在网站分析工具或者app分析工具的配合下工作。
Link tag是流量分析的基础,要严肃的分析流量,不仅仅是常规分析,还包括归因分析(attribution analysis),都需要使用link tag的方法。

方法九:转化漏斗
分析转化的基本模型是转化漏斗(conversion funnel),这个大家都应该很熟悉了。
转化漏斗最常见的是把最终的转化设置为某种目的的实现,最典型的就是实现销售,所以大家很多时候把转化和销售是混为一谈。但转化漏斗的最终转化也可以是其他任何目的的实现,比如一次使用app的时间超过10分钟(session duration >10minutes)。对于增长黑客而言,构建漏斗是最为常见的工作。
漏斗帮助我们解决两方面的问题,第一、在一个过程中是否发生泄漏,如果有泄漏,我们能在漏斗中看到,并且能够通过进一步的分析堵住这个泄漏点;第二、在一个过程中是否出现了其他不应该出现的过程,造成转化主进程受到损害。
漏斗的构建很简单,无论web还是app,都是最好用的方法之一。但漏斗使用的奥秘则很丰富。而且漏斗方法还会和其他方法混合使用,乐趣无穷。我在互联网数据运营的课程中也会具体讲解。

方法八:微转化
人人都懂转化漏斗,但不是所有人都关注微转化。但是你想指望一个转化漏斗不断提升转化率太困难了,而微转化却可以做到。转化漏斗解决的是转化过程中的大问题,但大问题总是有限的,这些问题搞定后,你还是需要对你的转化进行持续优化,这个时候必须要用到微转化。
微转化是指在转化必经过程之外,但同样会对转化产生影响的各种元素。这些元素与用户的互动,左右了用户的感受,也直接或者间接的影响了用户的决定。
比如,商品的一些图片展示,并不是转化过程中必须要看的,但是它们的存在,是否会对用户的购买决定产生影响?这些图片就是微转化元素。
个人认为,研究微转化比研究转化更好玩。有一些案例,课堂上跟大家讲。

方法七:合并同类项
合并同类项是大家容易忽视的常用方法。我们往往非常重视细分,但有的时候我们却需要了解更宏观的表现。
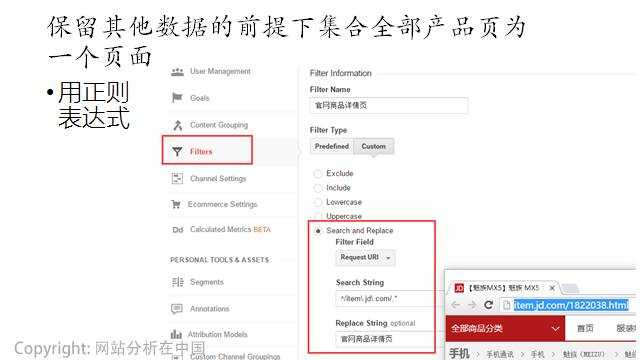
合并同类项就是这样的方法。举一个例子,我问你,一个电子商务网站,所有商品页的整体表现如何?它们作为一个整体的bounce rate怎么样,停留时间怎么样,用户满意度怎么样等等,你能够回答吗?
如果我们查看每一个商品页的表现,然后再把所有一个一个页面的数据加总起来作分析,就太麻烦了(根本无法实现分析)。这个时候,我们必须要合并同类项。
如何合并?利用分析工具的过滤工具或者查找替换功能。不支持这样功能的工具你可以考虑扔掉了,因为这根本不应放在增长黑客的专业装备箱中。
合并同类项还有很多用途,比如你要了解web或者app一个版块(频道)的整体表现,或者你要了解整个导航体系的使用情况互联网运营数据分析,这都是必须使用的方法。

方法六:AB测试
增长黑客不谈AB测试是耻辱。
通过数据优化运营和产品的逻辑很简单——看到问题,想个主意,做出原型,测试定型。
比如,你发现转化漏斗中间有一个漏洞,于是你想,一定是商品价格不对头,让大家不想买了。你看到了问题——漏斗,而且你也想出了主意——改变定价。
但是这个主意靠不靠谱,可不是你想出来的,必须得让真实的用户用。于是你用AB测试,一部分的用户还是看到老价格,另外一部分用户看到新价格。若是你的主意真的管用,新价格就应该有更好的转化。若真如此,新的价格就被确定下来(定型),开始在新的转化高度上运行,直到你又发现一个新的需要改进的问题。
增长黑客的一个主要思想之一,是不要做一个大而全的东西,而是不断做出能够快速验证的小而精的东西。快速验证,如何验证的?主要方法就是AB测试。
今天的互联网世界,由于流量红利时代的结束,对于快速迭代的要求大大提升了,这也使我们更加在意测试的力量。
在web上进行AB测试很简单,在app上难度要高很多,但解决方法还是很多的。国外那些经典app,那些卖钱游戏,几乎天天都在AB测试。

方法五:热图及对比热图
热图是一个大家都喜欢的功能,它是最直观的记录用户与产品界面交互的工具。不过真用起来,可能大家很少真正去深究吧!
热图,对于web、app的分析,都非常重要!今天的热图相对于过去的热图,功能得到了极大的提升。
在web端,过去一些解决不好的问题,比如只能看链接的被点击情况,点击位置错位,对浮层部分点击的标记,对链出链接的标记等等,现在已经有好的工具能够提供很多新的办法去解决。在app端则分为两种情况,内容类的app,对于热图的需求较弱;但工具类的app对于热图的需求则很显著。前者的screen中以并列内容为主,且内容动态变换,热图应用价值不高;后者则特别需要通过热图反映用户的使用习惯,并结合app内其他的engagement的分析(in-app engagement)来优化功能和布局设计,所以热图对它们很重要。
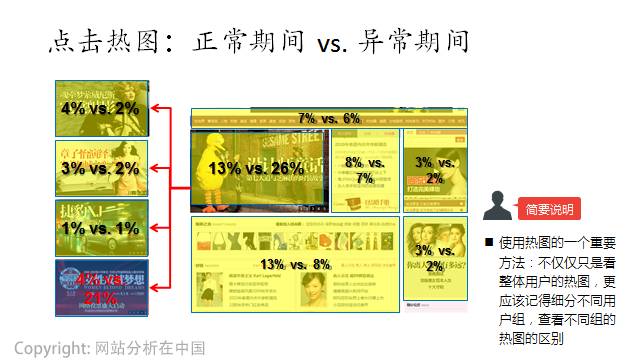
要想热图用的好,一个很重要的点在于你几乎不能单独使用一个热图就想解决问题。我常常用集中对比热图的方法。
其一,多种热图的对比分析,尤其是点击热图(触摸热图)、阅读线热图、停屏热图的对比分析;
其二,细分人群的热图对比分析,例如不同渠道、新老用户、不同时段、AB测试的热图对比等等。
其三,深度不同的互动,所反映的热图也是不同的。这种情况也值得利用热图对比功能。例如点击热图与转化热图的对比分析等。
总之,分析很多用户交互的时候,热图简直是神器,只不过,热图真的比你看到的要更强大!

方法四:Event Tracking(事件追踪)
互联网运营数据分析的一个很重要的基础是网站分析。今天的app分析、流量分析、渠道分析,还有后面要讲到的归因分析等等,都是在网站分析的基础之上发展起来的。
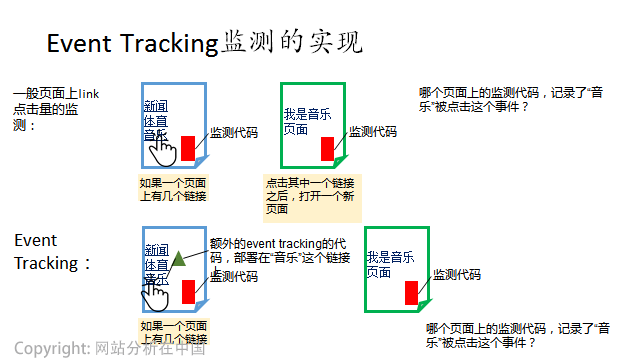
但是,早期的网站分析有一个特点,就是对于用户在页面上互动行为的记录,只能记录下来一种,就是点击http链接(点击URL)。不过随着技术的发展,页面上不仅仅只有http链接,页面上还有很多flash(现在flash都要被淘汰了)、JavaScript的互动链接、视频播放、链接到其他的web或者app的链接等等,用户点击这些东西就都无法被老方法记录下来了。
不过,有问题就一定有方法,人们发明了event tracking来解决上面的问题。event tracking本质上是对这些特殊互动的定制化监测,而由于是定制化,所以反而有了更多附加的好处,即可以额外添加对于这个活动的更多的说明(以event tracking这个方法的附件属性的方式)。结果,这个方法甚至有些反客为主,即使是一些http链接,很多分析老手也喜欢把它们加上event tracking(技术上完全可行),以获得更多的额外监测属性说明。
随着app的出现,由于app的特殊性(屏幕小,更强调在一个屏幕中完成互动),分析app的page(实际上应该是app的screen)间跳转的重要性完全不如web上的page之间的跳转,但分析app上的点击行为的重要性则十分巨大,这就使我们分析in-appengagement的时候,必须大量依赖event,而相对较少使用screen。这就是说,在app端,event反而是主,page(更准确应该是screen)反而是辅!
这也是为什么,这个方法你必须要掌握的原因。

方法三:Cohort分析
Cohort分析还没有一个所有人都统一使用的翻译。有的说是队列分析,有的说是世代分析,有的说是队列时间序列分析。大家可以参考维基百科:%E9%98%9F%E5%88%97%E7%A0%94%E7%A9%B6,找找自己觉得合适的译名。
无论哪种叫法,cohort分析在有数据运营领域都变得十分重要。原因在于,随着流量经济的退却,精耕细作的互联网运营特别需要仔细洞察留存情况。Cohort分析最大的价值也正在于此。Cohort分析通过对性质完全一样的可对比群体的留存情况的比较,来发现哪些因素影响短、中、长期的留存。
Cohort分析受到欢迎的另一个原因是它用起来十分简单,但却十分直观。相较于比较繁琐的流失(churn)分析,RFM或者用户聚类等,Cohort只用简单的一个图表,甚至连四则运算都不用,就直接描述了用户在一段时间周期(甚至是整个LTV)的留存(或流失)变化情况。甚至,Cohort还能帮你做预测。
来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。