工欲善其事,必先利其器。好的工具可以大大提升你的工作效率,并获得身边人的羡慕和赞赏。今天,我们就来向小伙伴们分享一大波非常实用的工具,武装你的大脑。
本文所有工具均已收录至199IT大数据导航 欢迎收藏。
▲图表类
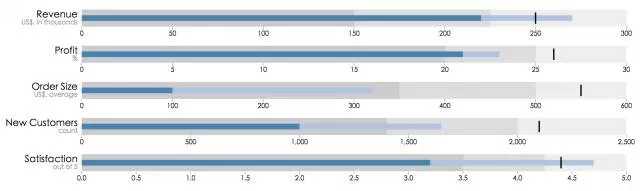
iCharts
简介:各种主题的开放图表资源。
图示:

Fusion Charts Suit XT
简介:JavaScript 图表库,可创建 90 多种类型的图表,包括 2D 和 3D 版本。
图示:

Chartkick
简介:用最少的代码创建专业的 Javascript 图表。
图示:

Ember Charts
简介:图表库,使用 Ember.js 和 d3.js 框架构建的,包括时间线、条形图、饼图和散点图,非常容易扩展和修改,可以添加说明、标签、提示和鼠标悬停效果。
图示:
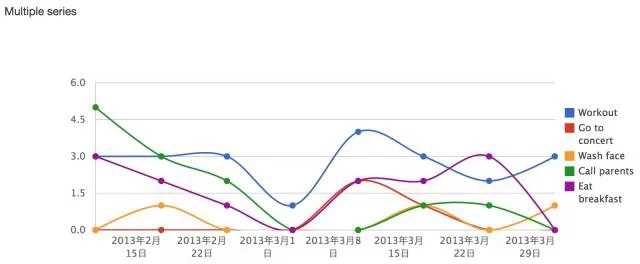
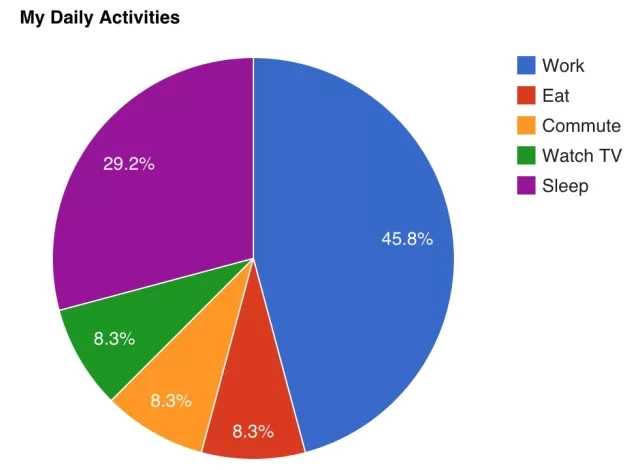
Google Charts
简介:提供动态图表工具。
图示:

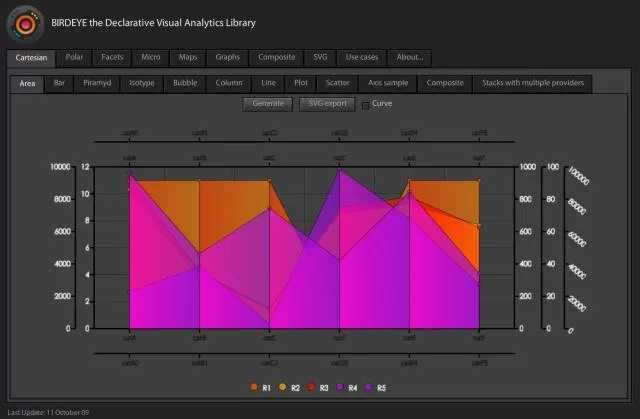
BirdEye
简介:开源的 Adobe Flex 图表制作组件,用于创建多维数据分析可视化界面,可以绘制拓扑图、关系图、流程图、星空图、地图、饼图等。
图示:

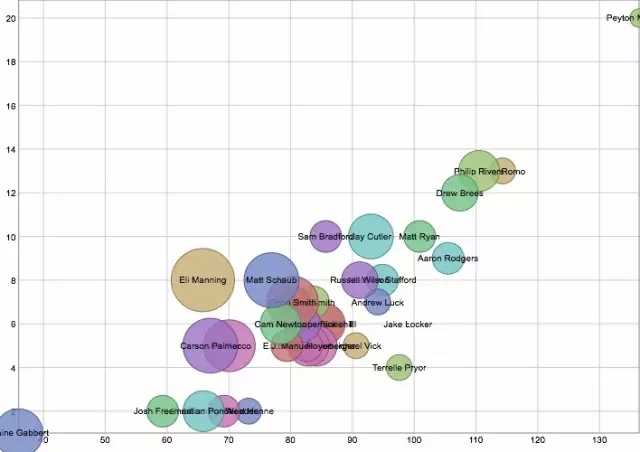
Raw
简介:工作原理是通过复制粘贴或拖动 ‘N’ 松开等方式来优化自定义视图/层次结构,支持许多不同的图表类型,如 bubble 泡图,树形图 treemap ,圆形包装 circle packing 等等。
图示:

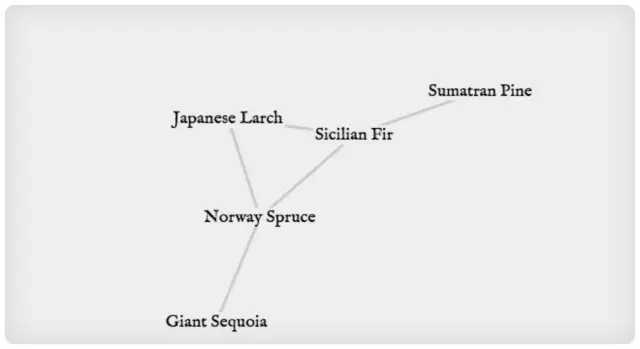
Springy
简介:提供一种抽象的图形处理和计算布局。
图示:

jsDraw2DX
简介:用于创建任何类型的交互式图形 SVG (旧 IE 浏览器是 VML ) 的一个独立 JavaScript 库。除了生成所有基本形状像线、 矩形、 多边形、 圆、 椭圆、 圆弧等,库包可以绘制曲线、 贝塞尔曲线 (任何 degree )、 函数图形、 图像和文本的装饰。
图示:

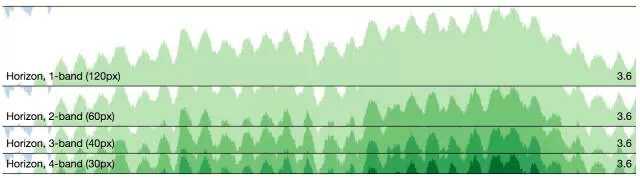
Cube
简介:开放源代码系统可视化数据网站,用于进行可视化时间系列数据。
图示:

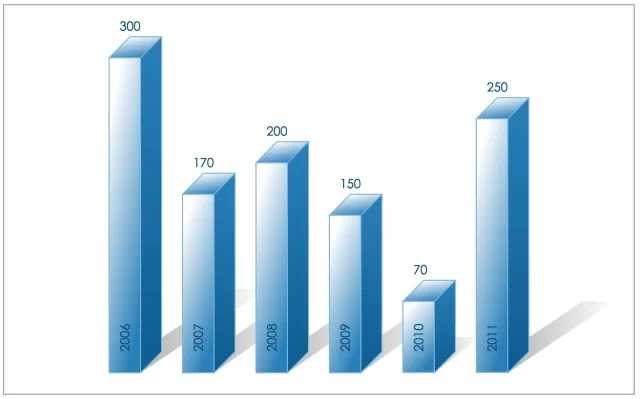
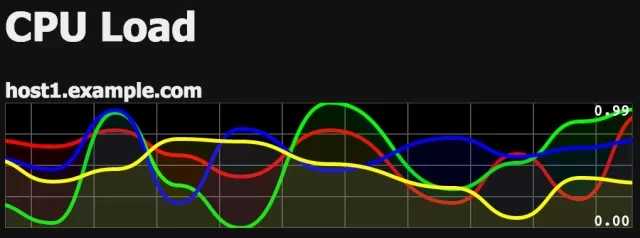
Smoothie Charts
简介:动态流数据图表库。
图示:

Envision.js
简介:JavaScript 库,用来简化创建快速和互动的 HTML5 可视化。它配备了两个图表类型;金融和时间序列,以及自定义图表的 API 。
图示:

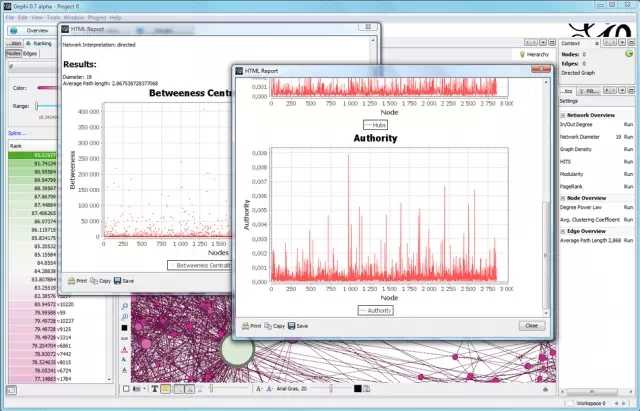
Gephi
简介:开源免费的交互式可视化探索平台,适于处理各种网络、复杂系统、动态和交互网络。
图示:

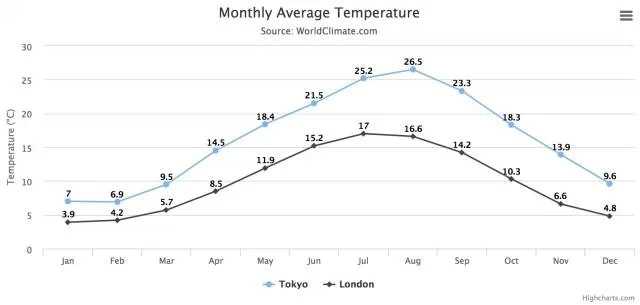
HighChartjs
简介:纯用 JavaScript 编写的图表库,提供简单将交互式图表添加到您的 web 站点或 web 应用程序的方法。Highcharts JS 目前支持线、 样条、区域、 areaspline、 列、 Bar、 馅饼和散点图图表类型。
图示:

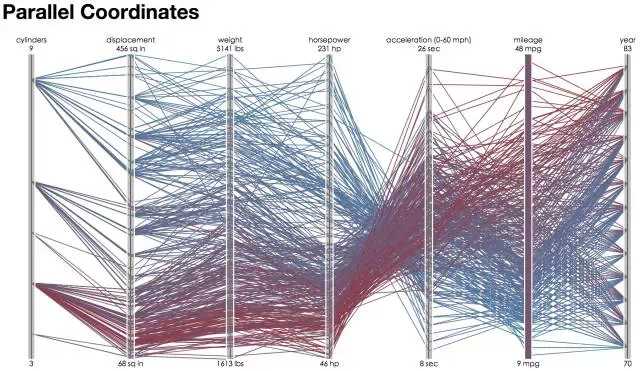
Javascript InfoVIS Tool
简介:用于为 Web 创建交互式数据可视化的工具,有许多独特的风格和动画效果。
图示:

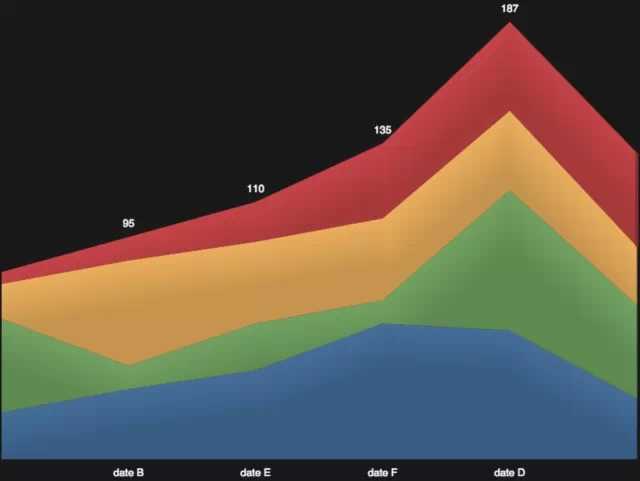
Axiis
简介:开源的数据可视化框架,提供预建的可视化组件,以及抽象的布局模式和呈现类,使您可以创建您自己独特的可视化效果。
图示:

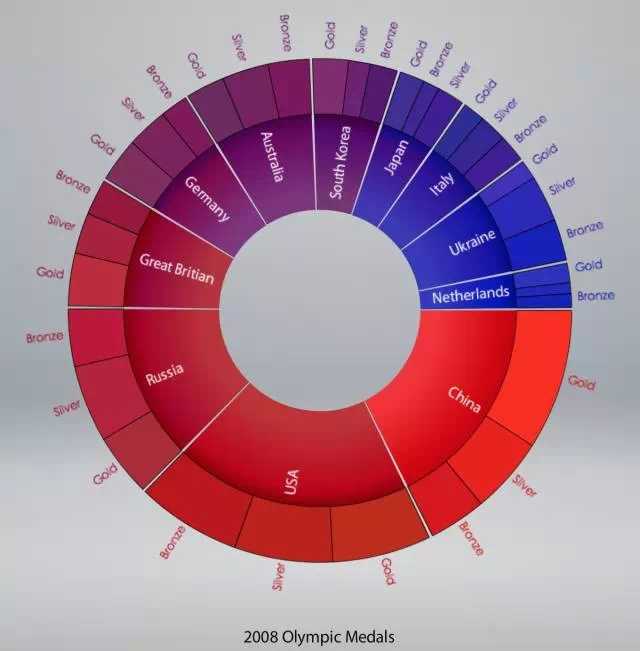
Protvis
简介:使用画布元素的 JavaScript 可视化工具包。它采用图形化方法来实现数据可视化、 组合数据定制视图。
图示:

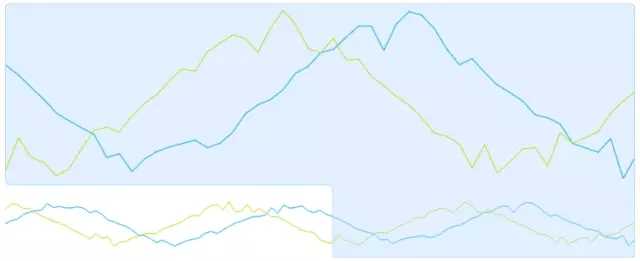
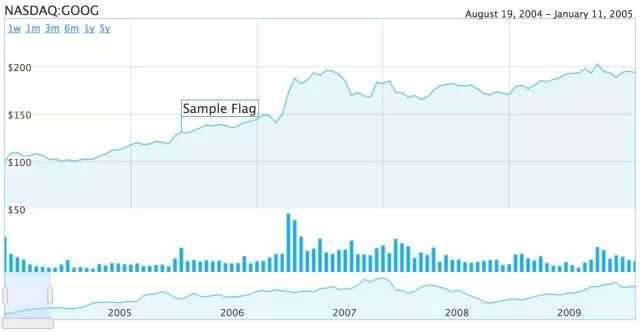
HumbleFinance
简介:HTML5 的可视化数据工具,适合用来显示经融财务数据,也适合显示任何共享轴线的两个 2D 数据集。
图示:

D3.js
简介:免费 JavaScript 库,基于数据产生HTML 文档。D3 可以帮助您快速可视化你的数据为 HTML 或 SVG、交互处理效果、网页的动画等效果。
图示:

▲交互地图类
Modest Maps
简介:小型的可扩展的和交互式的免费库,提供一套核心的捆绑的干净的程序库包,其中有很多挂钩导向更多的功能。
图示:

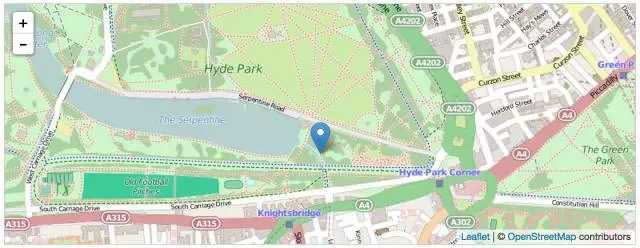
Leaflet
简介:开源的地图 Javascript 库。
图示:

Kartograph
简介:构建交互式地图的简单、轻量级类库。
图示:

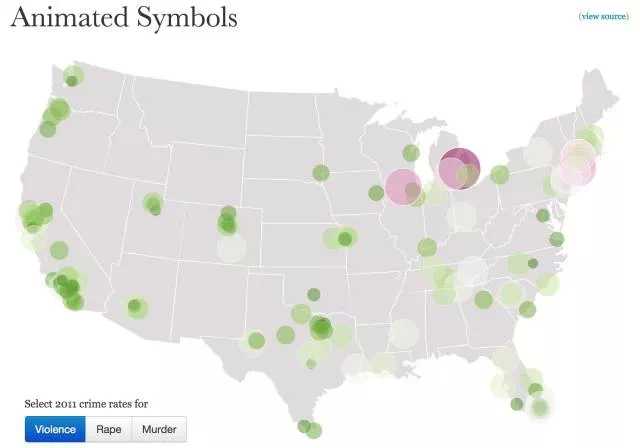
PolyMaps
简介:地图库,可直接用于数据可视化。Polymaps 还是一个强大的资源库,类似于 CSS 选择器,允许创建独特的地图风格。
图示:

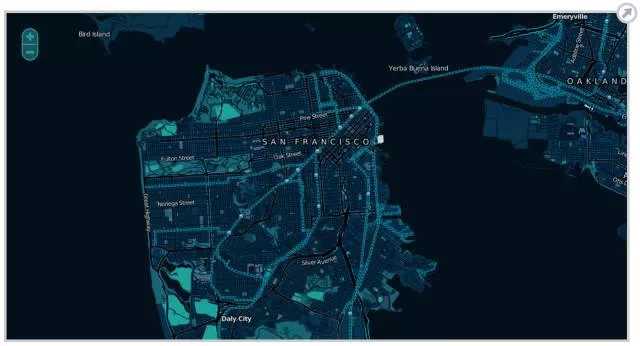
OpenLayers
简介:最强大的地图库。
图示:

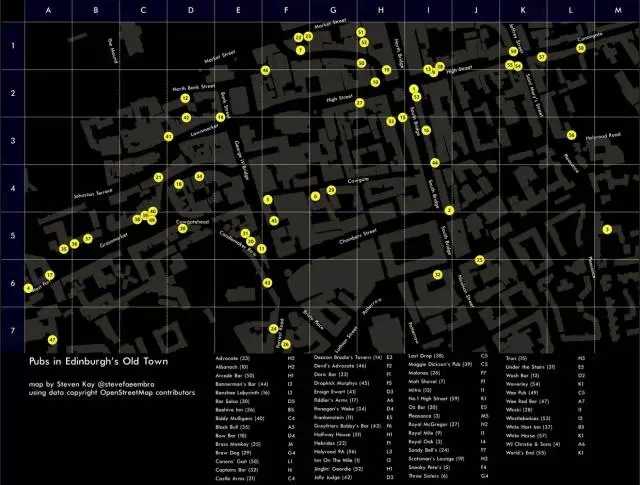
Exhibit
简介:用户可轻松做出交互地图,还有其他基于数据的可视化内容,比如国旗,名人的出生地。
图示:

Quantum GIS(QGIS)
简介:用户界面友好、开源代码的 GIS 客户端程序,支持数据的可视化、管理、编辑与分析和印刷地图的制作。
图示:

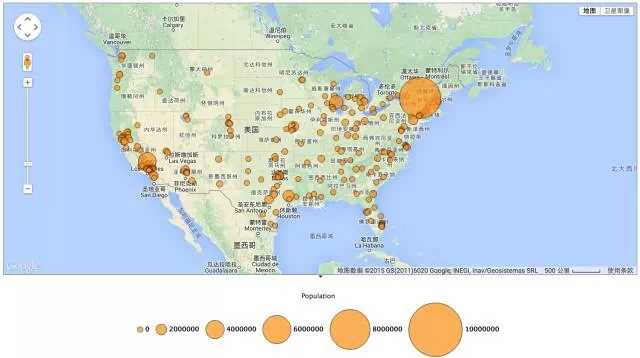
OpenHeatMap
简介:可视化编程语言,旨在收集、处理可视化信息,基于矢量和 tile 创建动态、交互式的动态地图。
图示:

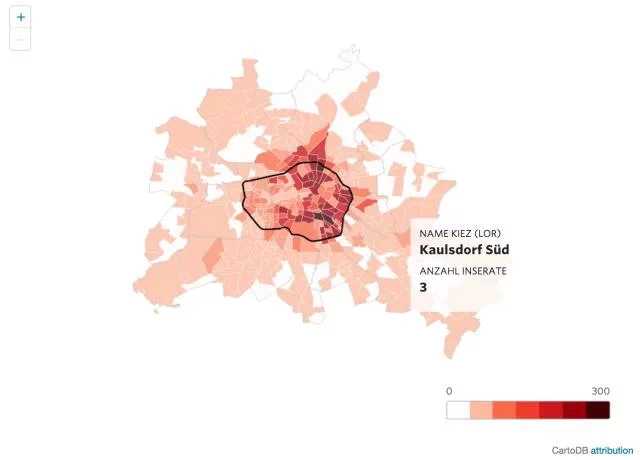
CartoDB
简介:开源且允许你在 web 上存储和虚拟化地理数据的工具,这个数据库通过灵活方式让开发者更容易的、创建地图和设计自己的应用可以轻易的结合表格数据与地图。比如,当你输入一个地址字符串,它就可以转换为经度和纬度,还可以在地图上标示出来。它有五个免费的表,其他的需要按月度付费使用。
图示:

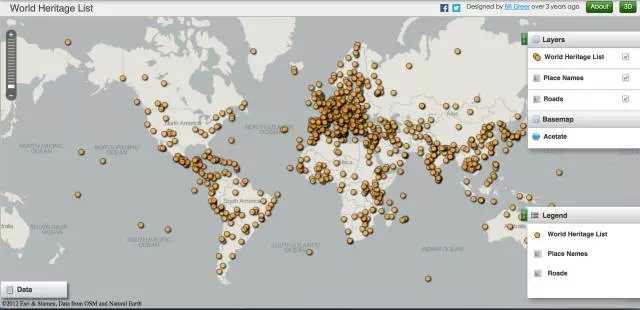
GeoCommons
简介:一个可视化的数据地图分析工具。
图示:

▲文本分析类
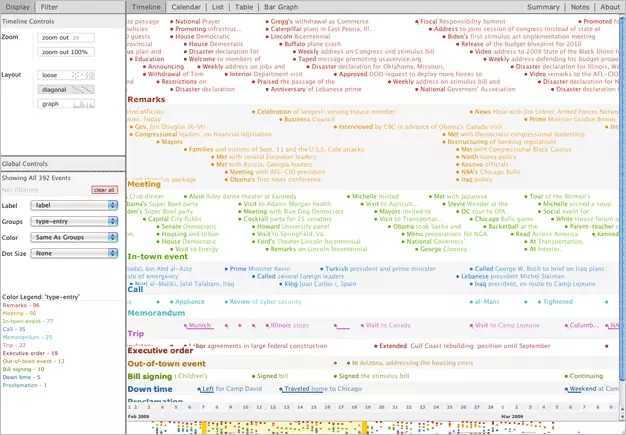
Timeflow
简介:时空数据的可视化工具,时间线视图、日历视图、 Bar 条形图表视图和表视图
。
图示:

Paper.js
简介:开放源码的矢量图形脚本框架,在 HTML5 画布上运行。它提供了清洁的场景图 / 文档对象模型和创建和处理矢量图形和贝塞尔曲线的大量的强大功能,这些都整齐地包裹在一个设计良好、 一致和清洁的编程接口中。
图示:

Visualize Free
简介:基于 InetSoft 开发的先进商业的仪表板和可视化软件之上的免费的视觉分析工具,如果你正在寻找方法来直观地浏览和目前标准办公制图软件不能处理的数据,Visualize Free 适合你。
图示:
Flot
简介:优秀的线框图标库。
图示:
Raphaël
简介:小型的 JavaScript 库,用来简化在页面上显示向量图的工作,可以用它在页面上绘制各种图表、并进行图片的剪切、旋转等操作。
图示:
Visual.ly
简介:信息图设计师的在线集市,也提供了大量信息图模板。
图示:
NodeBox
简介:OS X应用程序,用来创建二维图形和数据可视化。你需要掌握 Python 代码,除此之外,它可以简单快速的调整变量,并立即看到结果。有点类似于 Processing ,但 NodeBox 没有互动性,建立在 Python 语言基础上的开源免费图形软件,允许您创建生成、静态、鼓舞或交互的视觉效果。
图示:
Google Fusion Tables
来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。