D3 是什么?
D3 的全称是(Data-Driven Documents),顾名思义可以知道是一个被数据驱动的文档。听名字有点抽象,说简单一点,其实就是一个 JavaScript 的函数库,使用它主要是用来做数据可视化的。
为什么要数据可视化?
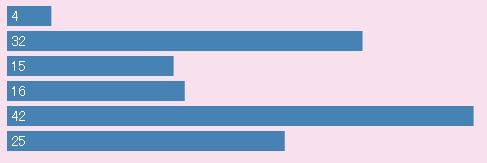
现在有一组数据, 【 4 , 32 , 15 , 16 , 42 , 25 】 ,你能一眼看出它们的大小关系吗?当然这里的数据不算多,有那眼疾手快的家伙站出来说我能一眼看出来!但更直观的是用图形显示,如下图:

通过图形的显示,能很清楚地知道他们的大小关系。当然,D3能力远不止如此,这只是一个很小的应用。把枯燥乏味复杂的数据,用简单明了的图形表示出来,这就是数据可视化。
D3 有多受欢迎
D3 是一个开源项目,作者是纽约时报的工程师。D3 项目的代码托管于 GitHub(一个开发管理平台d3数据可视化,目前已经是全世界最流行的代码托管平台,云集了来自世界各地的优秀工程师)。
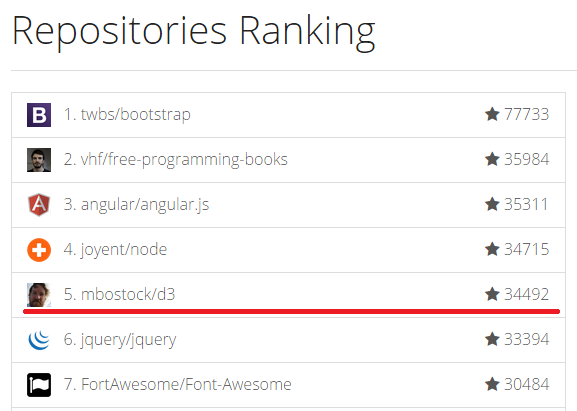
在 GitHub 上最受关注的项目有哪些呢?

JQuery 的名声够大了,但排名第 6,D3 排名第 5。
怎么学习和使用 D3
学习 D3 最好的地方是: ,当然里面都是英文的。
D3 是一个 JavaScript 函数库,并不需要通常所说的“安装”。它只有一个文件,在 HTML 中引用即可。有两种方法:
(1)下载 D3.js 的文件: d3.zip
解压后d3数据可视化,在 HTML 文件中包含相关的 js 文件即可。
(2)还可以直接包含网络的链接,这种方法较简单:
但使用的时候要保持网络连接有效,不能再断网的情况下使用。
一个更诱人的D3例子
下面是一个使用D3和CSS制作的光斑粒子交相辉映的动画截图,

动图展示:

html代码:
Document
来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。
