在没发现 ECharts 这款神器的时候,之前所做的数据统计图只能自个纯手写,倒也是可以实现,只不过特别的费时。后来无意中在网上瞄到 ECharts 这款专门用来生成数据图表的插件,便尝试了一下,那感觉真的不要太爽!

官方介绍
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。

获取 ECharts
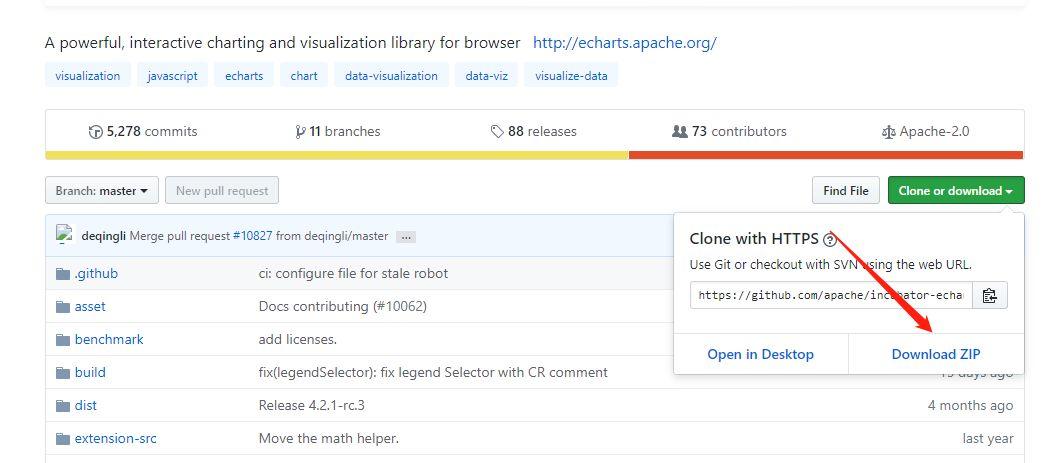
1、下载地址
2、点击红色箭头按钮,将压缩包下载下来

image
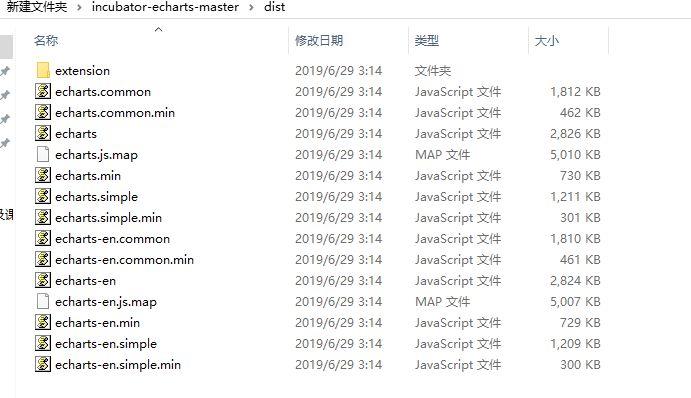
3、echarts 库放在解压后文件夹中的 dist 目录里

image
将整个 dist 目录复制到你的项目中去,可重命名为 echarts
备注:若不想下载 ECharts 库文件,可在头部直接引用 bootcdn 上的 echarts 文件,地址为:
绘制数据图表
1、柱状图

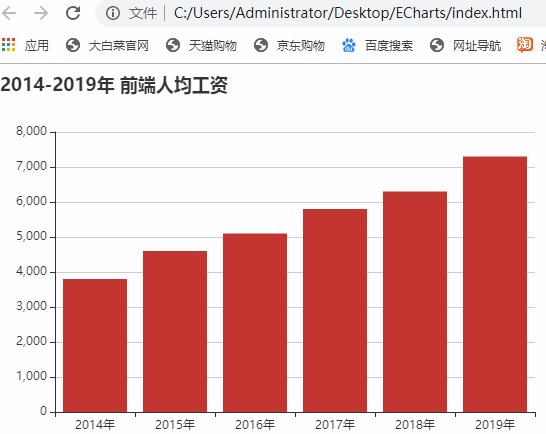
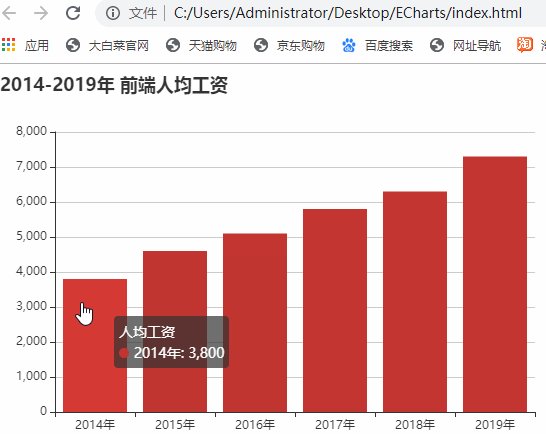
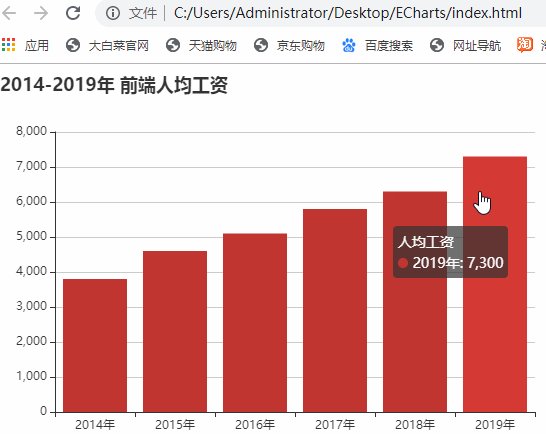
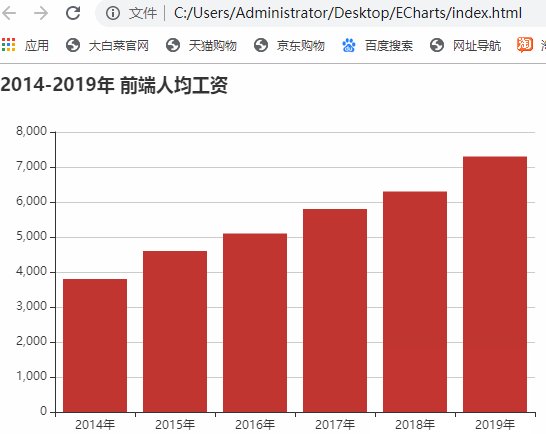
image
柱状图效果预览
代码实现
数据统计图:柱状图
2、折线图

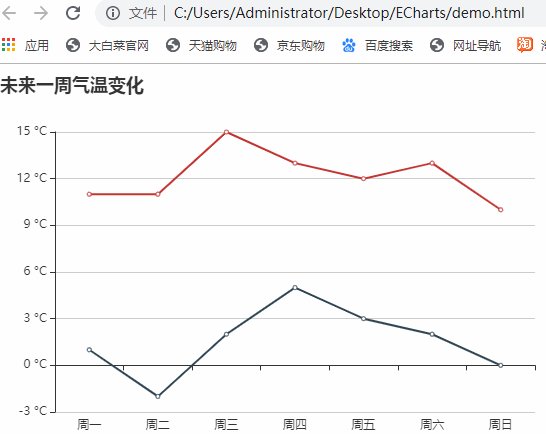
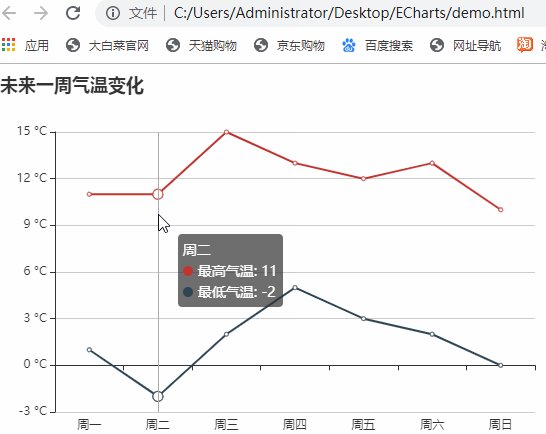
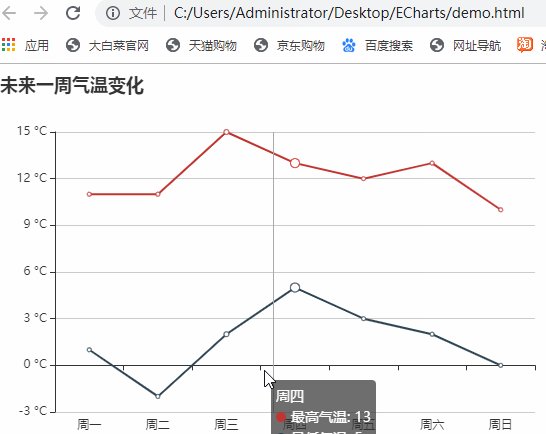
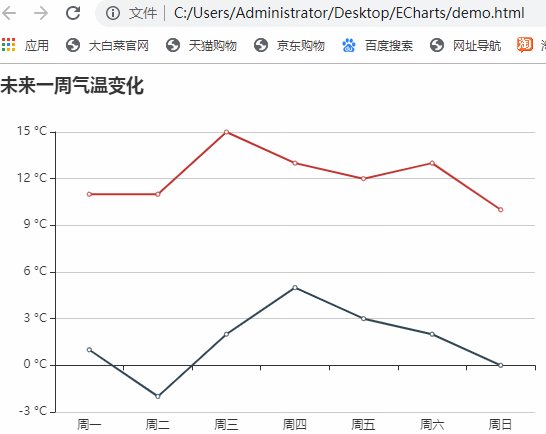
image
折线图效果预览
代码实现
数据统计图:折线图
3、饼图

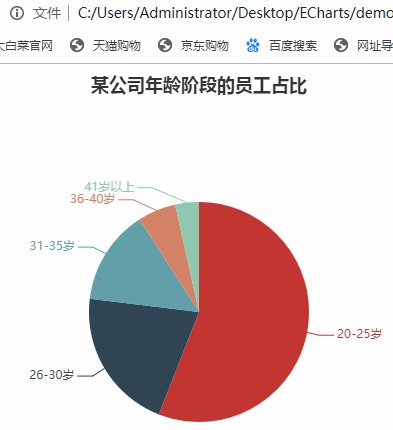
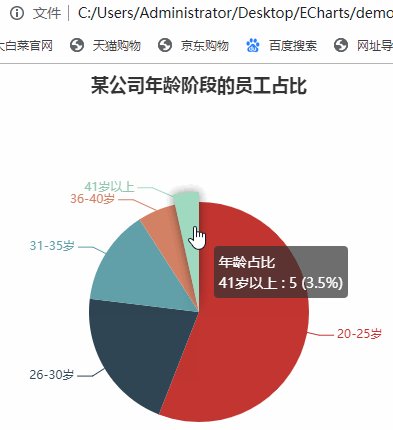
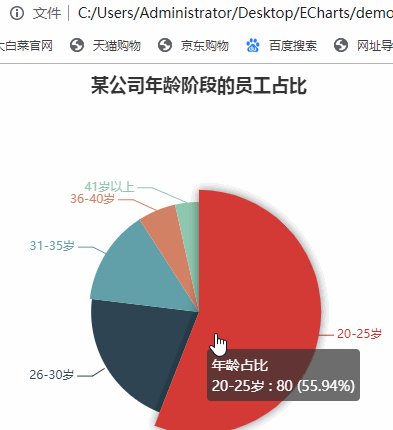
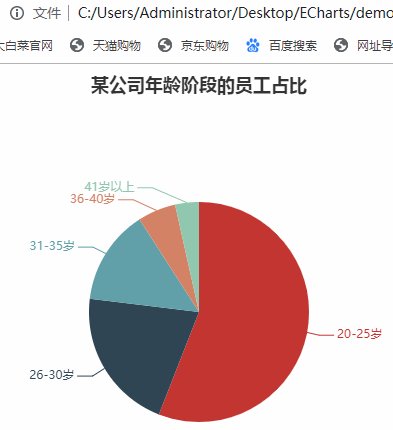
饼图效果预览
代码实现
数据统计图:饼图
试看结束,如继续查看请付费↓↓↓↓
打赏0.5元才能查看本内容,立即打赏
来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。