俗话说,一图胜千言。图形化的信息可以让人们对数据有更加直观清晰的理解,让信息发布者更加高效地展示自己的核心内容。在前端开发中,如果缺少合适的工具,制作数据可视化图表会十分复杂。
然而随着数据可视化概念逐年火热,有较多优秀的图表开源库和制作工具脱颖而出。下面,我们就拿其中比较有名的 14个产品进行简要介绍。
1 . AnyChart
除了基础的图表功能外,它还有收费的交互式图表和仪表功能。它可以通过XML格式获取数据,该方式让开发人员非常灵活地控制图表上的每一个数据点,而当图表数据点数量偏大时,则可以采用CSV数据输入,减小数据文件大小的同时也缩短了图表的加载时间。


2.amCharts
amCharts 是一款高级图表库,为 Web 上的数据可视化提供支持。它所支持的图表包括柱状图、条状图、线图、蜡烛图、饼图、雷达、极坐标图、散点图、燃烧图和金字塔图等等。
amCharts 库是一款完全独立的类库,在应用中不依赖任何其他第三方类库,就可直接编译运行。
除了提供最基本的规范要素外,amCharts 还提供了交互特性。用户在浏览基于 amCharts 制作的图表时,用鼠标 hover 图表内容,可以与其进行交互,使图表展示细节信息,其中呈现信息的容器被叫做 Balloon(气球)。
除此之外,图表可通过动态动画的形式绘制出来,展示效果非常好。


3.Cesium
Cesium 同样专注于地理数据可视化,它是一个 Javascript 库,可以在 Web 浏览器中绘制 3D/2D 地球。无需任何插件即可基于 WebGL 来进行硬件加速。除此之外,它还有跨平台、跨浏览器的特性。
Cesium 本身基于 Apache 开源协议,支持商业及非商业项目。


链接:/
4. Chart.js
Chart.js 是一个简单、面向对象,为设计和开发者准备的图表绘制工具库。它提供了六种基础图表类型。基于 Html5,响应式,支持所有现代浏览器。
同时它不依赖任何外部工具库,本身轻量级,且支持模块化,即开发者可以拆分 Chart.js ,仅引入自己需要的部分进入工程。在小巧的身段中,它同时支持可交互图表。


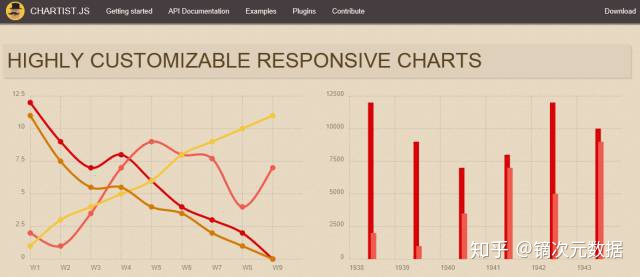
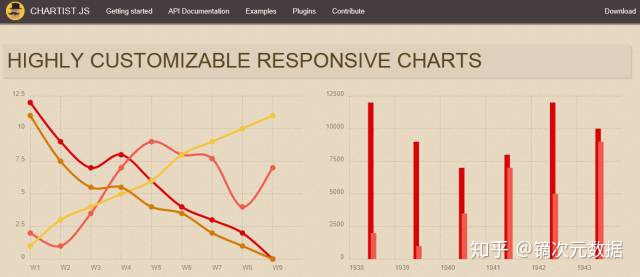
5. Chartist.js
Chartist.js 是一个非常简单而且实用的 JavaScript 图表生成工具,它支持 SVG 格式,图表数据转换灵活,同时也支持多种图表展现形式。
在工程中,Chartist.js 的 CSS 和 JavaScript 分离,因此代码比较简洁,在应用时配置流程十分简单。它生成的是响应式图表,可以自动支持不同的浏览器尺寸和分辨率,更多的是,它也支持自定义 SASS 架构。


链接:gionkunz.github.io/chartist-js/
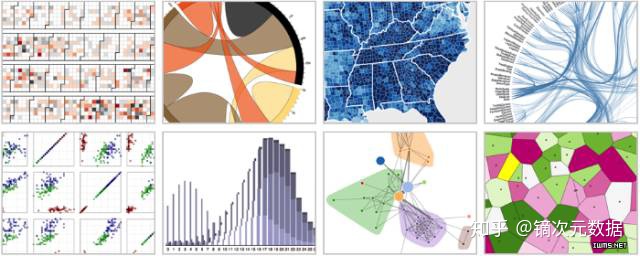
6.D3
2011年,Mike Bostock、Vadim Ogievetsky 和 Jeff Heer 发布了 D3,它是目前 Web 端评价最高的 Javascript 可视化工具库。
D3 能够向用户提供大量线性图和条形图之外的复杂图表样式,例如 Voronoi 图、树形图、圆形集群和单词云等等。
它的优点是实例丰富,易于实现调试数据,同时能够通过扩展实现任何想到的数据可视化效果,缺点是学习门槛比较高。
与 jQuery 类似,D3 直接对 DOM 进行操作,这是它与其它可视化工具的主要区别所在:它会设置单独的对象以及功能集,并通过标准 API 进行 DOM 调用。


链接:/papers/d3
7.ECharts
一款免费开源的数据可视化产品,给用户提供直观、生动、可交互和可个性化定制的数据可视化图表。
Echarts 上手简单,其具有的拖拽重计算、数据视图、值域漫游等特性,很大程度上优化了用户体验,帮助用户在对数据挖掘、整合时大幅提高效率。
同时,Echarts 提供了丰富的图表类型,除了常见的折柱饼,还支持地图、力导向图、treemap、热力图、树图等等。更惊艳的是jquery 数据可视化,它还支持任意维度的堆积和多图表混合展现。
总而言之,这是一款让我们非常惊喜的可视化产品,非常强大,虽然他的图表不是很美观,对移动端的支持也还有些欠缺,但这些问题在官方最新发布的3.0beta中得到了很大改善。


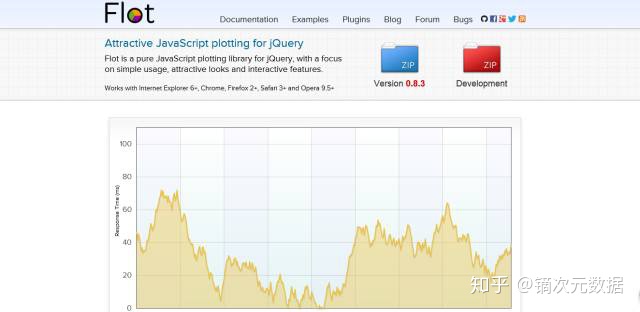
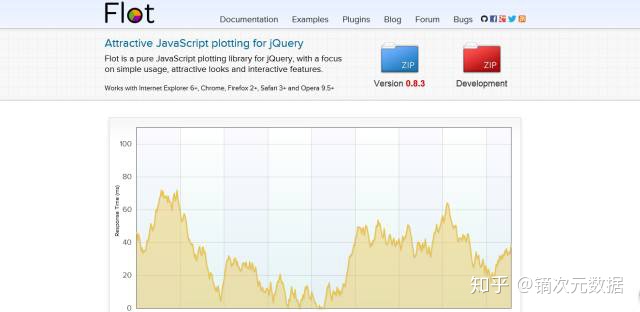
8.Flot
Flot 是一个纯 Javascript 绘图库,作为 jQuery 的插件使用。它可以较为轻松地跨浏览器工作,甚至包括 IE6。因为 jQuery 的特性,开发者可以全面地控制图表的动画、交互,把数据的呈现过程优化得更加完美。


链接:/
9.FusionCharts Free
FusionCharts Free 是可跨平台、跨浏览器的 Flash 图表解决方案,它能够被 ASP.NET、PHP、JSP、ColdFusion、Ruby on Rails、简单 HTML 页面甚至 PPT 调用。
在使用过程中,用户原则上并不需要知道任何 Flash 的知识,只需要了解你所用的编程语言,并进行简单的调用即可实现应用。


链接:/

10.Google Charts
不需要多介绍,大家都非常了解的可视化工具。


链接:/chart/
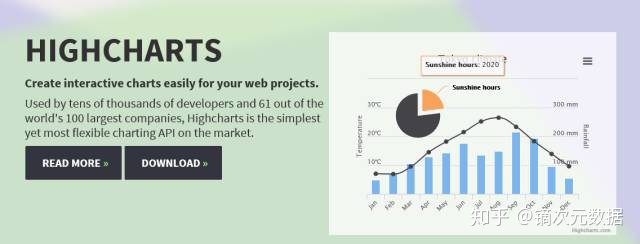
11.HighCharts
HighCharts 是一个界面美观,时下非常流行的的纯 Javascript 图表库。
它实际上由两部分组成:HighCharts 和 HighStock。其中 HighCharts 能够很便捷地在 Web 网站或是 Web 应用程序中添加可交互图表,并可免费用于个人学习、个人网站和其他非商业用途。
目前 HighCharts 支持的图表类型有曲线图、区域图、柱状图、饼状图、散点图和一些综合图表。
而 HighStock 可轻松为用户建立股票或一般的时间轴图表。它还提供先进的导航选项、预设的日期范围、日期选择器、滚动和平移功能等。

来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。