惯例先扯点闲篇
记得15年那会儿,我给人讲WebGL,还得从头科普,三令五申要用Chrome,末了再强调一句,记得启用WebGL功能。今天,但凡懂点儿Web开发的,都会来一句“网页3D用WebGL”。
怎么形容这种感受呢?
这两年的技术发展,大家想必都看在眼里,单用“爆发”二字,实在难以描述其中的惊天巨变。而回到网页3D这个话题上,我想,最大的驱动力,莫过于16年至今虚拟现实的迅速崛起,彻底推进了三维可视化技术的突飞猛进,而物联网发力,又开启了一扇通往新世界的大门。
游戏界至今争论不休的Unity还是HTML5,依我看至少WebGL活的好好的,而插件技术么,则让我想起了一首悲伤的歌:dying in the sun…
三维可视化应用盘点
今天当然还是给大家介绍一款最新的三维可视化成果,开始正题前,我想先盘点一下这两年还算靠谱的一些三维应用。
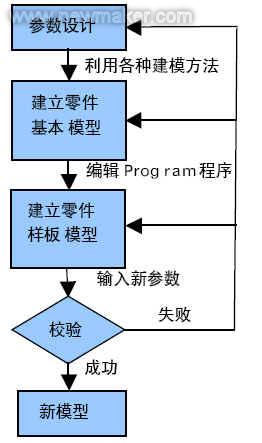
工业上的,偏销售侧有复杂零件的三维展示,依托零件原有模型,做好参数转换,比较容易实现。偏管理侧,主要是厂房车间和生产设备的三维监控;电力行业,有无人值守变电站的巡检和监控,结合三维可以进行远程巡检作业,降低人工作业的风险;仓库和粮仓,引入三维后,可以结合库房系统、环境系统,进行全方位的管理;矿山和隧道,这个很好理解:作业越是危险、对环境要求越高的地方基于html5和webgl技术的大规模数据可视化,越是需要虚拟仿真;3D家装设计, 通常是在线模式,拖拽设计,结合家具贩售,早先是以Stage3D为主,这两年也看到很多WebGL的案例;博物馆、图书馆、档案馆的导览结合解说,复杂设备的虚拟仿真培训,商品展示,这个比较多了,像虚拟试衣间,商品的三维在线浏览,比如刚看到这款霸气侧漏的零食:
开个玩笑。其实不管哪个行业,三维应用很大的一部分工作量源于建模,而这次我们想分享的是和上述应用完全不同的一个案例。
正文
这次的案例,对模型几乎没有要求,只是用了最基本的形状元素,但是却可以解决企业在不断发展壮大,尤其是信息化进程不断深入的过程中,都会遇到的问题,那就是如何将复杂流程可视化。
什么是流程?
流程,看起来很简答的两个字,英文process。我们这里所说的流程,主要是企业的业务流程,如生产流程、各类行政申请流程、财务审批流程、人事处理流程、质量控制及客服流程等等。
业务流程对于企业的意义不仅仅在于对企业关键业务的一种描述;更在于对企业的业务运营有着指导意义,这种意义体现在对资源的优化、对企业组织机构的优化以及对管理制度的一系列改变。这种优化的目的实际也是企业所追求的目标:降低企业的运营成本,提高对市场需求的响应速度,争取企业利润的最大化。(from智库百科MBAlib)
为啥我突然开始拽商业名词了呢?因为,这是甲方爸爸给出的一个难题。
甲方爸爸的企业,部门繁多,流程复杂,为了提升业务流程的效率,同时优化企业自身的管理,提出了一个将其现有业务流程进行三维可视化的需求。
为什么要把流程进行三维可视化呢?
通俗的说,因为平面的实在是看不清理不顺了;时髦点讲,只有“升维”,才能展示和包容更多的信息。
看到这里的三体同好们,请不要吝啬向我隔空挥舞小手!
举个栗子
甲方爸爸的信息实在太多,而且不能透露,我们就找其中几个简单的举个例子,比如每个企业每天都在处理的报账流程:(应要求马赛克了一些文字)
报账流程业务图:
二层逻辑交互图:
报账业务基础架构:
看到如此复杂的结构,无论你是以下哪种表情,都不要惊慌:

流程结构梳理
我们先简单梳理下流程图的大致框架,一共可以分为五层:
初稿
为了让这五层之间的关系一目了然,分层展示是必不可少的。每个层次里,又分为几个模块,层次与层次、模块与模块之间都有业务上的联系。根据梳理的逻辑关系,我先整了一个初稿。流程和业务先用简单的方块和圆柱代替,底层的机柜模型,直接用存货模型,机房相关的模型,我们大大的有。
虽然看起来层次感有了,不过这只是个整体的框架demo,我们在这基础上一步步修改。
圆弧效果
说下层模型的圆弧效果。为了把每个层做成圆弧的效果,我把层模型拆解成了由9个简单模型组合而成,上图给你们看(原谅我图画得渣渣)。
模型1、2、3、4、5均为厚度相同的立方体,模型6、7、8、9为大小相等的1/4圆柱体,9个模型组合成层模型。
模型1的代码:(模型1,2,3,4,5差不多,就只贴模型1的代码了。)
var centerNode = new mono.Cube({
width: width,
height: height,
depth: depth,
});
centerNode.s({
'm.type': 'phong',
'm.color': color
});
模型6的代码:
var leftTopCylinder = new mono.Cylinder({
radiusTop: radius,
radiusBottom: radius,
height: height,
arcLength: Math.PI / 2, //圆柱的圆弧所占长度
arcStart: Math.PI //圆弧开始的角度
});
leftTopCylinder.s({
'm.type': 'phong',
'm.color': color
});
leftTopCylinder.p(-width / 2, 0, -depth / 2);9个模型合并:
var combo = new mono.ComboNode([centerNode, leftNode, rightNode, topNode, bottomNode, leftTopCylinder, rightTopCylinder, leftBottomCylinder, rightBottomCylinder],['+'],true);背景和配色
首先,增加了背景图片,选取的是一张星空的图片,之后根据背景修改了配色和部分模型。
效果还是不错的,看起来更加大气。增加背景代码:
network.setClearColor(0, 0, 0);
network.setClearAlpha(0);
network.setBackgroundImage('./images/background.jpg');文字
图中显示文字类似对话框的东西其实是billboard,先创建一个billboard,再用canvas画一张图作为贴图贴到上面就可以了。
var billboard = new mono.Billboard();
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
context.font = "130px 微软雅黑";
var array = [];
if (text.indexOf("\n")) {
array = text.split("\n");
} else {
array = [text]
}
var length = 0;
for (var i = 0; i obj模型
这两种属于obj模型,是设计小姐姐做的,然后我们通过make.Default.register函数定义模型,通过make.Default.load函数加载使用模型。
为了使效果更逼真基于html5和webgl技术的大规模数据可视化,我们给模型做了环境贴图。
object3d.setStyle('m.envmap.image', make.Default.getEnvMap('envmap5'));动画
单纯的静态图看起来有些单调,所以我们给连线加了动画效果:找一张一半透明一半有颜色的图片,作为贴图贴在连线上,利用动画函数使贴图不断平移,就实现了下面的效果。
实体模型
最底层的模型采用了实体模型,真实感更强:
嵌套关系
上面也提到过,层与层、层内各个模块中之间存在错综复杂的多层嵌套关系,为了展现这种关系,那肯定就要连线,话不多说,直接上图。
线的类型有两种,层与层之间的连线类型是link,每层模块之间的连线类型是pathLink,创建pathLInk代码如下:
createPathLink: function (data) {
var box = main.sceneManager.getDataBox();
var fromNode = main.sceneManager.getNodeByDataOrId(data.fromId);
var toNode = main.sceneManager.getNodeByDataOrId(data.toId);
var radius = data.path.radius || 3;
var color = data.path.color || 'yellow';
var endCap = data.path.endCap;
var startCap = data.path.startCap;
var linkType = data.routeType;
var flow = data.path.flow || '';
var workflowId = data.workflowId || '';
if (fromNode && toNode) {
var link = new mono.PathLink(fromNode, toNode, data.id);
var plength = link.getPath().getLength();
link.setRadius(radius);
link.s({
'm.type': 'phong',
'm.color': color,
'm.ambient': color
});
link.workflowId = workflowId;
if (endCap) {
var endCapSize = data.pat来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。