大数据可视化技术与应用
一、大数据可视化概述 学习目标
了解大数据可视化的概念
了解大数据可视化的发展历史
了解数据、图形与可视化的关系
掌握数据可视化的特征
了解大数据可视化的标准
了解数据可视化的目标与作用
了解大数据可视化的应用
1.1 什么是大数据可视化:
以计算机图形学及图像处理技术为基础,将数据转换为图形或图像形式显示到屏幕上可视化数据,并进行交互处理的理论、方法和技术
1.2 大数据可视化的类型
科学可视化、信息可视化和可视化分析
1.3大数据可视化的标准
实用性、完整性、真实性、艺术性及交互性
1.4大数据可视化的作用
数据表达、数据操作和数据分析
1.5大数据可视化的特征
功能特征、使用人群特征、应用场景特征
二、大数据可视化原理 学习目标
了解光与视觉特性的含义
了解色彩的概念
了解视觉通道的含义
了解数据可视化的流程
了解数据可视化的设计技巧
2.1 光源种类,原色、间色、复色概念,关系
光源的可以分为人造光(激光)和自然光(太阳光)
原色:不能再分解的基本色称为原色(红、黄、蓝)
间色:由两个原色混合得到间色
复色:由两个间色或或一种原色和其对应的间色
关系:间色由原色组成,复色由间色或者间色和原色组成
2.2 可视化编码组成?可视化映射
可视化编码由几何标记和视觉通道组成
可视化映射是可视化流程的核心环节,它用于把不同数据之间的联系映射为可视化视觉通道中的不同元素
2.3简述数据可视化的流程
1、数据采集:数据通过机器采样、调查记录等方式进行采集
2、数据处理:为了提高数据质量。通过包含数据清洗、数据集成以及数据转换等步骤
3、可视化映射:用于把不同数据之间的联系映射为可视化视觉通道中的不同元素
4、用户感知:从可视化结果中提取有用的信息、知识和灵感
2.4 解释格式塔原则
格式塔视觉原理认为距离相近的部位,在某一方面相似的部位、彼此相属倾向于构成封闭实体的部位,具有对称/规则/平滑等简单特征的图形在一起时会被人们认为成一个整体
2.5 可视化原则
1、为用户设计作品
2、将作品的内容分类
3、版式中的元素对齐
4、视觉要素的重复与统一
5、作品内容的对比与强调
6、表述准确、简洁
三、大数据可视化方法 3.1 折线图和柱状图的区别?直方图和柱状图的区别
柱状图:使用垂直或水平的柱子显示类别之间的数值比较
折线图:显示数据在一个连续的时间间隔或者时间跨度上的变化。
直方图:需要对数据进行分组,统计每个分组内数据元的数量,高度显示频数,面积显示数据。
柱状图用于较小的数据集分析,显示类别之间的数值比较。折线图用于显示在相等时间间隔下数据的趋势。
直方图是显示数据的分布情况可视化数据,而柱状图是显示数据大小比较。两者主要的区别在横坐标轴上:直方图的横坐标表示的是区间;柱状图的横坐标不能表示区间,只能表示分类或者具体数值
3.2 文本可视化的过程
(1)文本信息挖掘,通过分词、抽取、归一化等操作提取出文本词汇及相关内容。有文本预处理、文本特征处理、文本特征度量过程。
(2)视图绘制,将文本分析后的数据用视觉编码的形式来处理。有图元设计、图元布局过程。
(3)交互设计,使用户通过可视化有效地发现文本信息的特征和规律
3.3 什么是空间可视化
运用计算机图形图像处理技术将负责的科学现象和自然景观及一些抽象概念图形化的过程。
四、数据可视化工具 五、Excel数据可视化
暂无、需要实战学习
六、Tableau数据可视化
暂无、需要实战学习
七、ECharts与pyecharts数据可视化
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>EChartstitle>
script src="echarts.min.js">script>
head>
body>
div id="main" style="width:600px;height:400px;">div>
script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'))
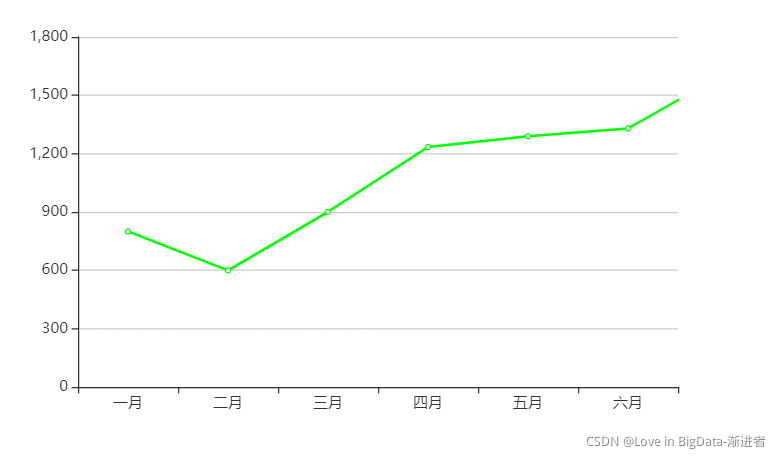
option = {
xAxis: {
type: 'category',
data: ['一月', '二月', '三月', '四月', '五月', '六月']
},
yAxis: {
type: 'value'
},
series: [
{
data: [800, 600, 901, 1234, 1290, 1330, 1620],
type: 'line',
itemStyle:{
normal:{
color:'#00FF00',type:'solid'//'solid','dotted
}
},
}
]
};
myChart.setOption(option)
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>EChartstitle>
script src="echarts.min.js">script>
head>
body>
div id="main" style="height:400px;">div>
script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'))
var
option = {
tooltip:{
show:true
},
legend:{
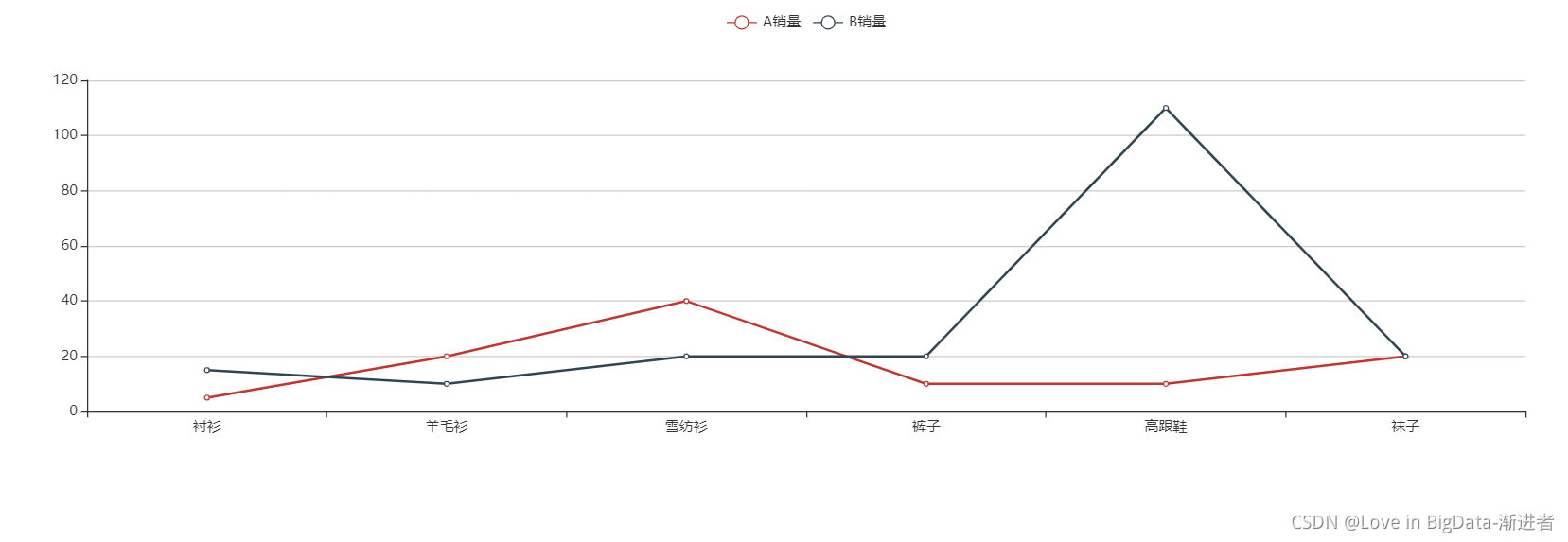
data:['A销量','B销量']
},
xAxis: {
type: 'category',
axisLabel:{
interval:0,让所有坐标值全部显示
retate:45,让坐标值旋转一定的角度
},
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
type: 'value'
},
series: [
{
"name":"A销量",
"type":"line",
data: [5, 20, 40, 10, 10, 20]
},
{
"name":"B销量",
"type":"line",
data:[15,10,20,20,110,20]
},
]
};
myChart.setOption(option)
script>
body>
html>

import pyecharts.options as opts
from pyechart来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。





