SpreadJS
官网:
下载:
社区:
资源中心:#resources

可嵌入您系统的在线Excel
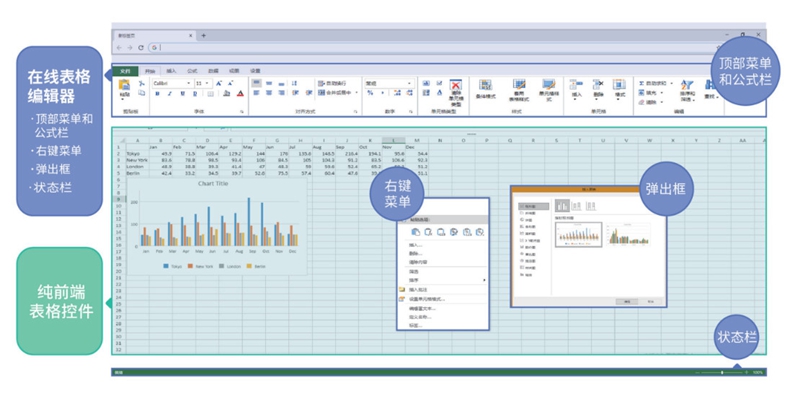
**纯前端表格控件,功能布局与 Excel 高度类似 **
SpreadJS 是一款基于 HTML5 的纯前端表格控件,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、明源云、远光软件等知名企业青睐,被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 在界面和功能上与 Excel 高度类似excel数据可视化,但又不局限于 Excel,而是为企业信息化建设提供 表格文档协同编辑、 数据填报 和 类Excel报表设计 的功能支持,极大降低了企业研发成本和项目交付风险。
在线表格编辑器是 SpreadJS 的核心功能之一,可直接在 Angular、 React、 Vue 等前端框架中调用,内置开放的 API 和类 Excel 的 UI 设计元素(如工具面板),可实现高效的模板设计、在线编辑和数据绑定,为最终用户带来高度类似 Excel 的使用体验。
开发人员为什么需要 SpreadJS?SpreadJS 三大应用场景表格文档协同编辑
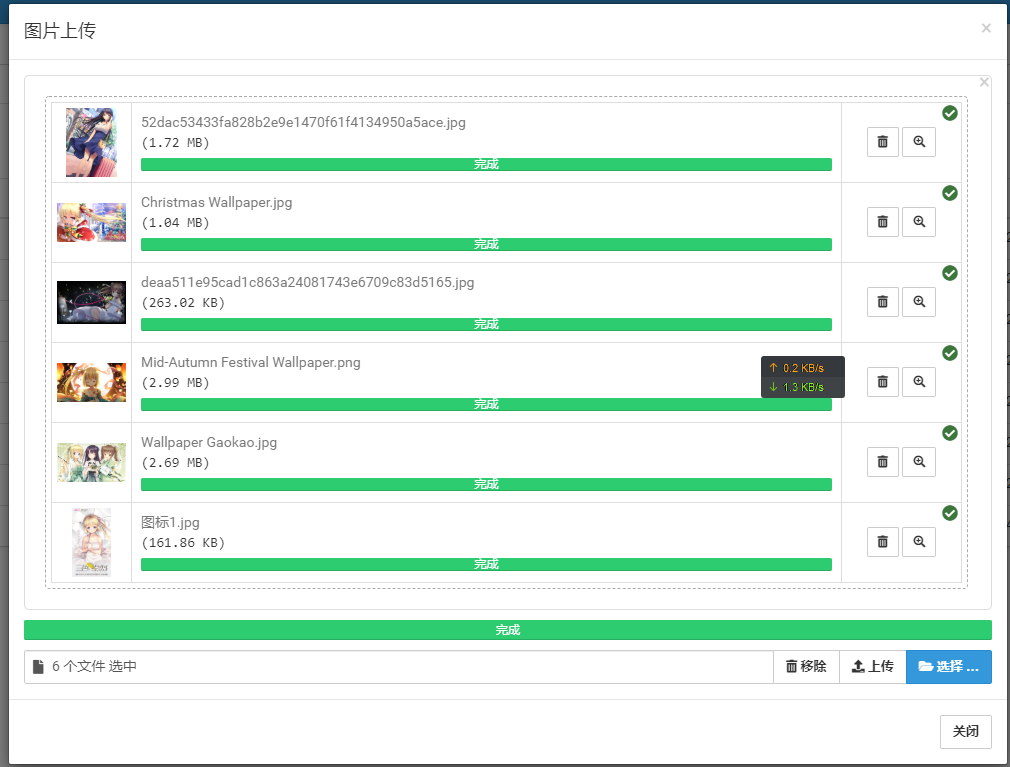
可实现多人实时协作的在线文档
SpreadJS 提供类Excel的操作界面和开放的 API,通过系统集成,可实现 Excel 导入导出、公式计算、数据绑定、服务端数据交互等功能;通过二次扩展,可将 SpreadJS 作为在线文档系统的核心模块,满足多人协作、实时编辑、数据同步、多级上报、历史查询等业务需求。

(基于 SpreadJS 搭建在线表格文档协同编辑系统)
数据填报
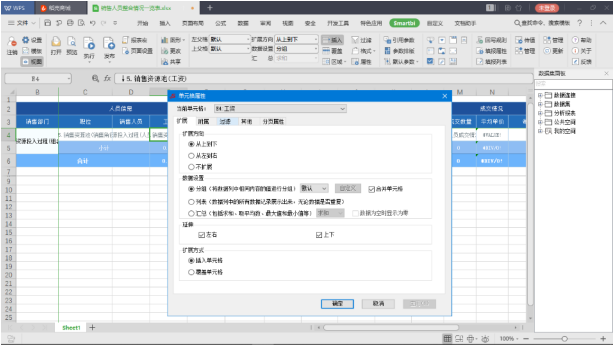
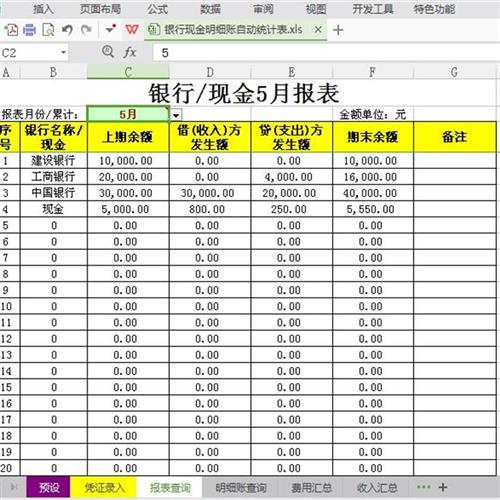
实现类Excel的数据填报与展示
SpreadJS 提供类Excel的数据展示与数据获取的功能,可实现各类表单设计、在线填报数据、打印报送、实时预览和数据校验;通过二次开发,可将 SpreadJS 作为数据填报模块嵌入到系统中,满足批量导入导出 Excel、大数据量填报、填报暂存、多 sheet 填报、多级上报等业务需求。


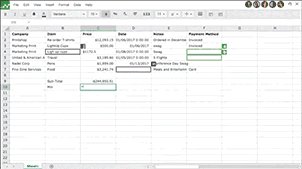
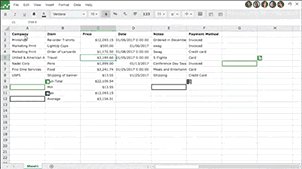
(SpreadJS 提供类Excel的数据填报界面)
类Excel报表设计
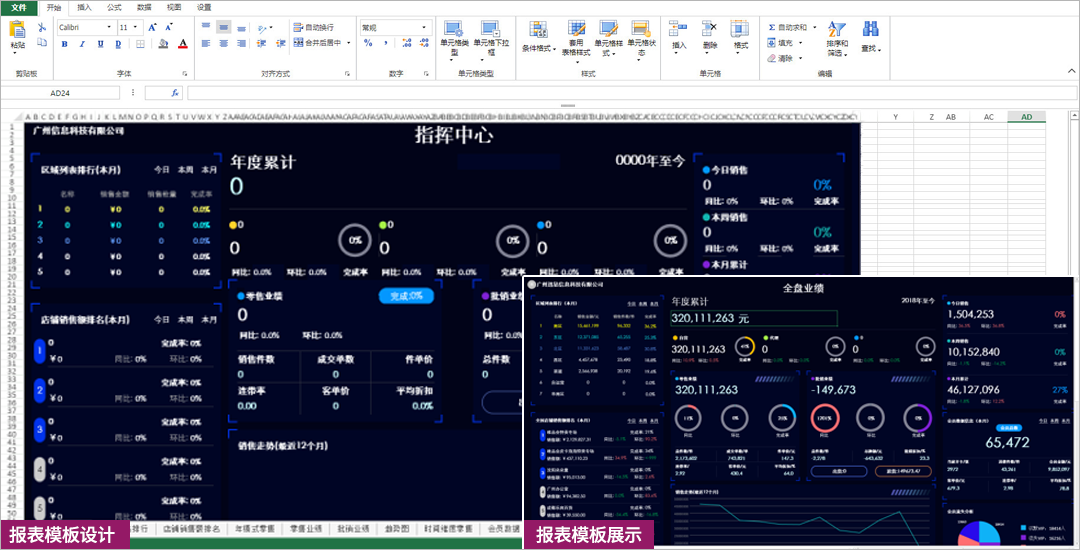
大幅降低从本地到线上的数据迁移工作量
SpreadJS 高度兼容 Excel,可在线导入导出 Excel 文档,并提供类Excel的使用体验,通过二次开发,可将 SpreadJS 作为企业报表 SaaS 平台的核心模块,快速重用业务系统原始 Excel 报表模板,满足数据报表生成、数据分析、模板版本管理、数据大屏展示、设计交互式仪表板等业务需求。

(SpreadJS 类Excel报表的设计与展示)
SpreadJS 六大主要功能类 Excel 表格编辑器
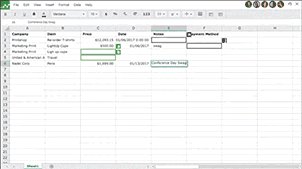
SpreadJS 的表格编辑器提供了高度类似 Excel 的功能和 API,可在线/离线设计报表模板、编辑、计算、分析数据并与数据库绑定,满足填报系统开发需求。

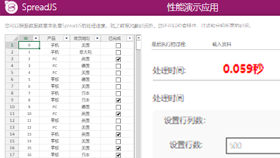
高性能数据处理
SpreadJS 提供了高效的计算引擎,并针对数据处理性能进行了优化,可满足企业各类数据计算、可视化、数据透视分析等需求,却不会过多地占用系统资源。

导入/导出 Excel
SpreadJS 支持在线导入/导出 Excel(xlsx)、导出 PDF 文档,用户可在浏览器中加载并修改各种 Excel 文档,并将修改后的数据保存到数据库中。

内置 450 多种计算公式
SpreadJS 的计算引擎支持 450 多种 Excel 公式函数,包括自定义函数、数组函数、动态数组、异步函数、XMATCH、LET 、XLOOKUP 函数等。


数据绑定
使用 SpreadJS 可以直接通过模板创建与数据的绑定关系,即可绑定 JavaScript 对象和对象数组,也可将整个工作表、表格或单元格绑定到数据源。

丰富的数据可视化手段
SpreadJS 内置 32 种图表、18 种迷你图和 182 种形状,丰富的数据可视化手段可以为系统添加更多细节展现,并且可以在 Excel 中无损导入和导出。

来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。