以前写过一些大屏可视化的实现方式,发现有点落后了,更新下。
能学到的知识 效果图 浏览器默认状态

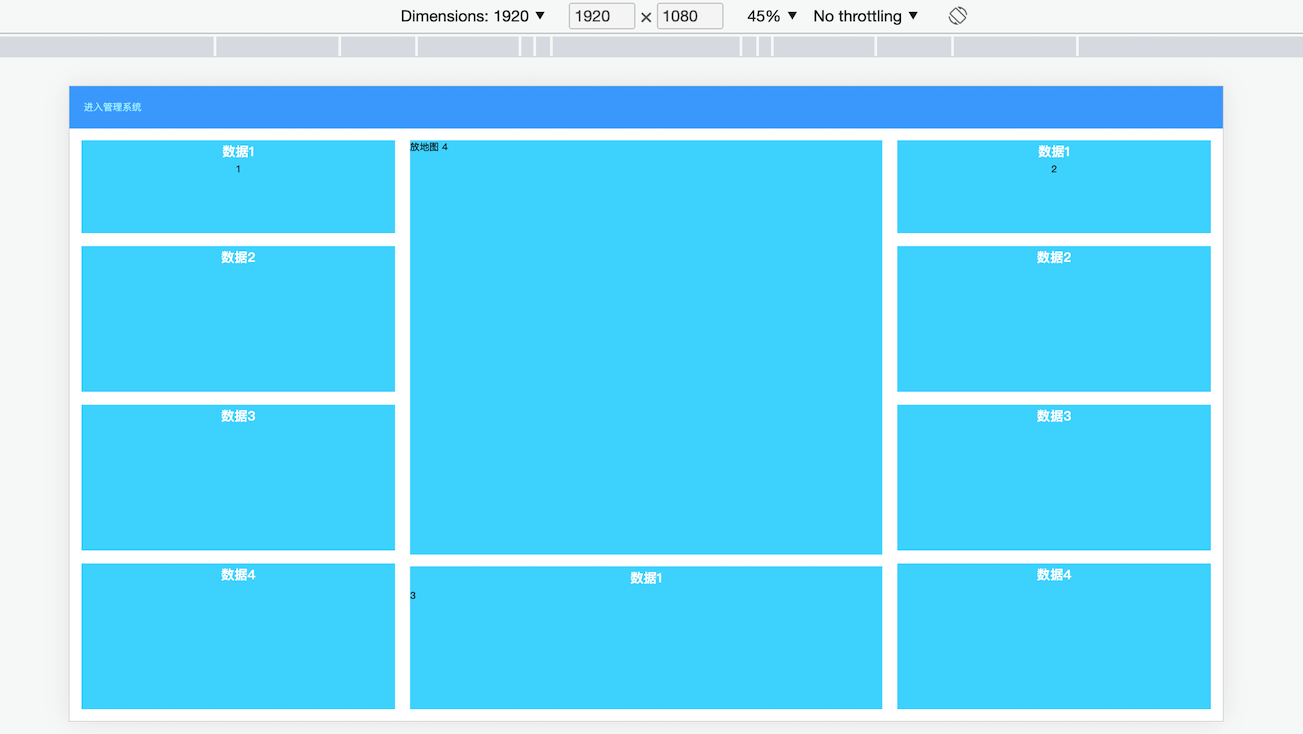
1920x1080

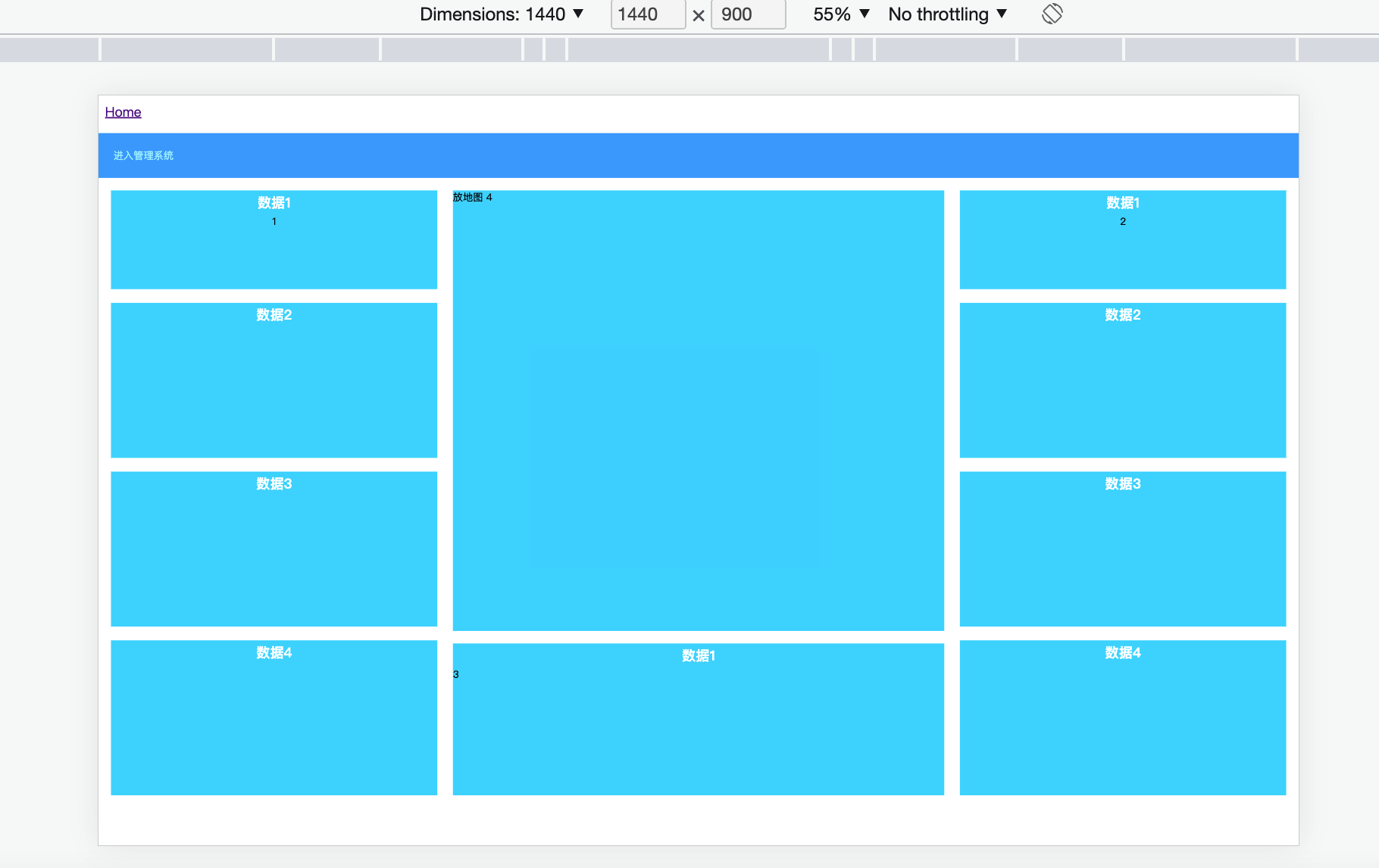
1440x900

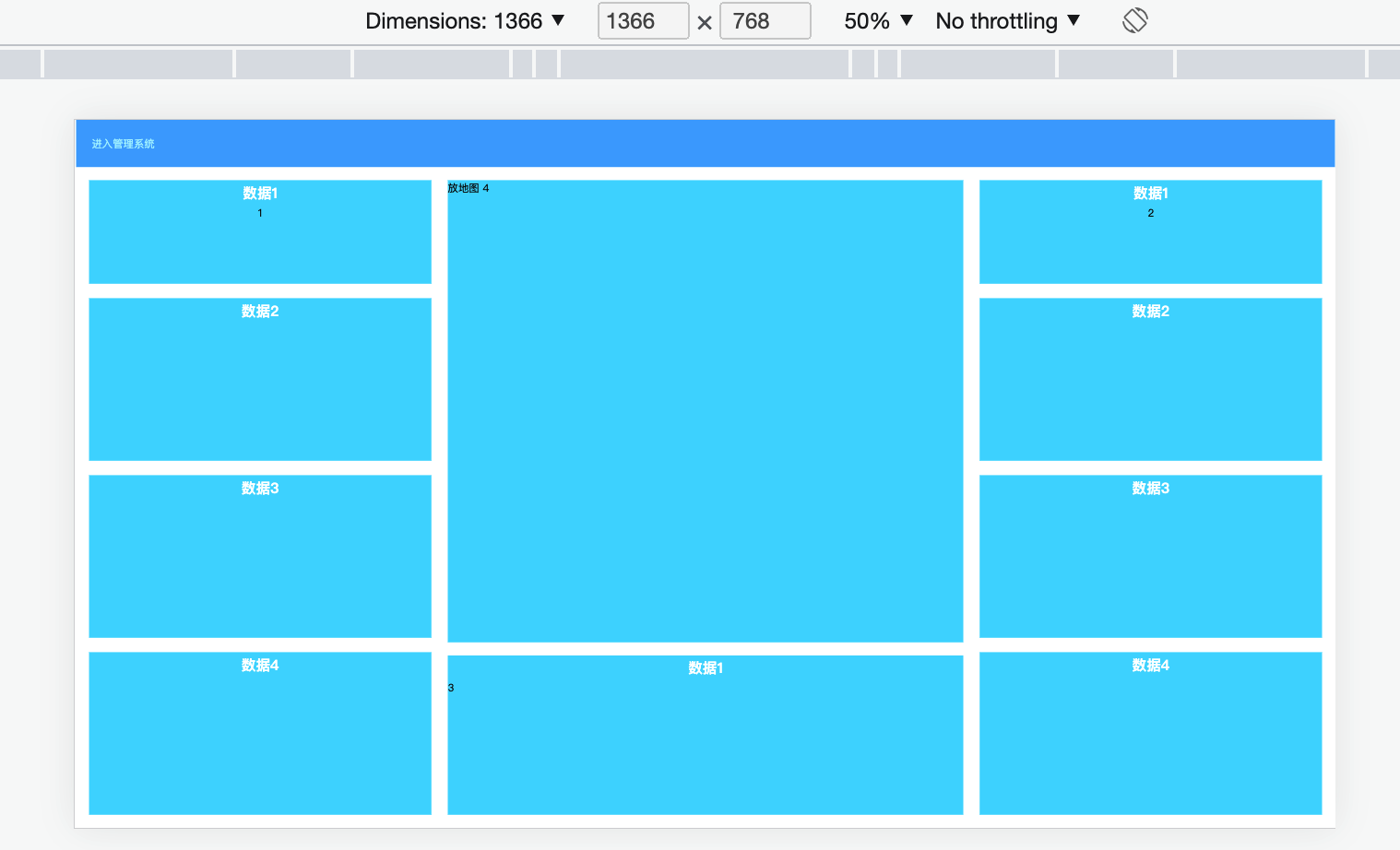
1366x768

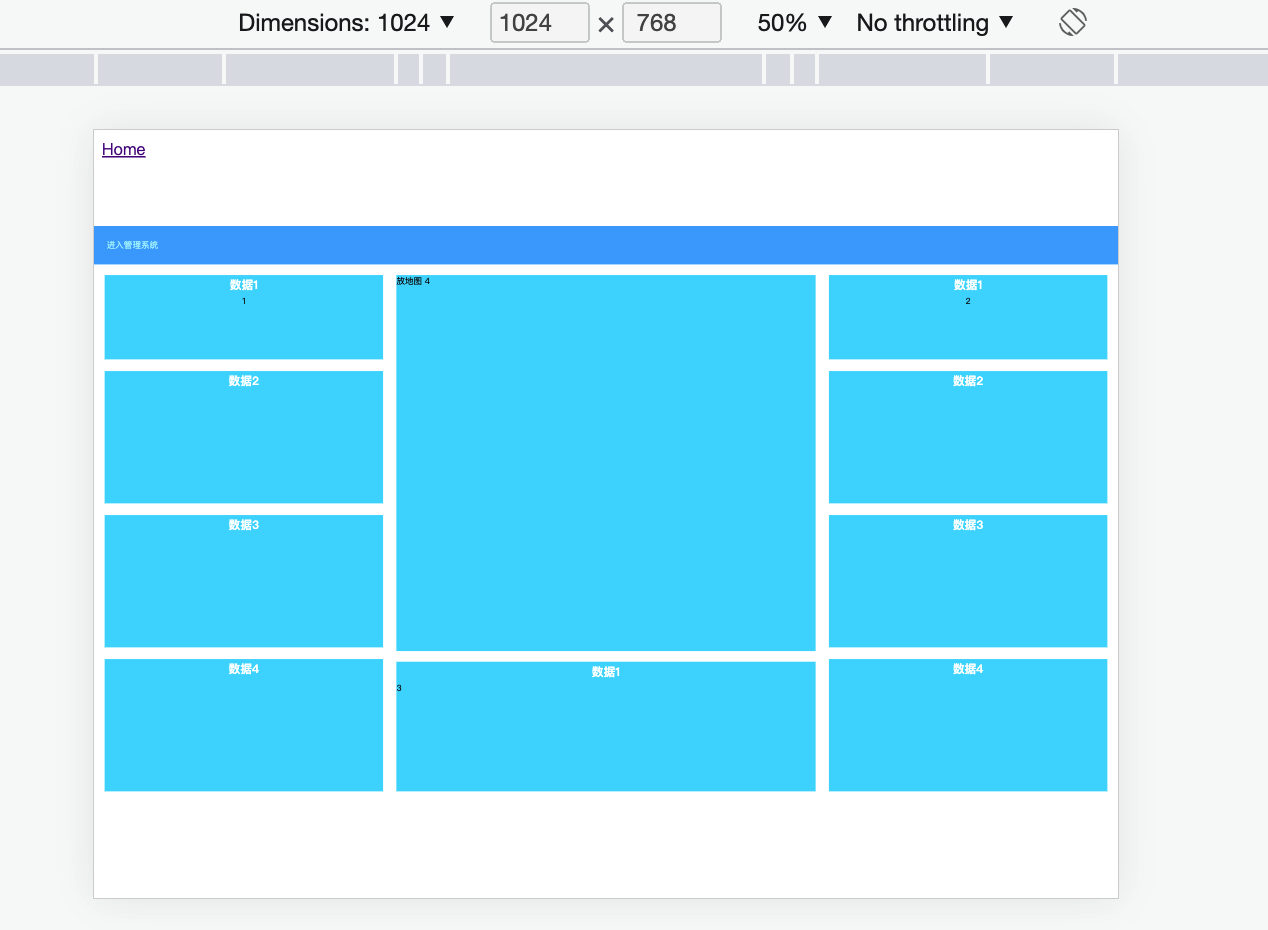
1024x768

实现
主要思路就是,根据设计图的尺寸,用css的transform: scale缩放页面。
实现缩放主要代码
changeScale() {
const body = document.documentElement
const scale1 = body.clientWidth / this.width
const scale2 = body.clientHeight / this.height
const scale = scale1 translate,是为了让页面的缩放保持宽高比,要配合对应容器的css实现,例如本项目的:
.bigscreen {
width: 1920px;
height: 1080px;
overflow: hidden;
position: fixed;
top: 50%;
left: 50%;
transform-origin: left top;
}
上面的实现,其实不用translate也行的,但是页面的高度在某些屏幕下会被压扁,因为屏幕尺寸和设计图的宽高比不一致大数据可视化页面,有兴趣的自己尝试了
关于绑定数据
为了可读性,一般都把页面按模块分割成组件引入使用的。数据的绑定,一般2种情况:
1、大屏的数据一个接口全部返回
这种情况,给每个需要数据的组件设置props属性,然后在主页面请求数据,传参就行,具体看代码了,不复杂。
2、每个图表模块都单独一个接口返回数据
这种情况就在对应组件请求数据大数据可视化页面,绑定数据就行了
代码总览
涉及的文件如下(具体参考代码):
|-- src
|-- views
|-- bigscreen // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|--components
|-- header.vue
|-- leftView
|-- index.vue
|-- index.scss
|-- index.js
|-- rightView
|-- index.vue
|-- index.scss
|-- index.js
|-- centerView
试看结束,如继续查看请付费↓↓↓↓
打赏0.5元才能查看本内容,立即打赏
来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。


