《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是一个开源的数据可视化分析平台——DataGear。

DataGear是一款开源的数据可视化分析平台,可自由制作任何您想要的数据可视化看板,支持接入SQL、CSV、Excel、HTTP接口、JSON等多种数据源。系统主要功能包括:数据管理、SQL工作台、数据导入/导出、数据集管理、图表管理、看板管理等。
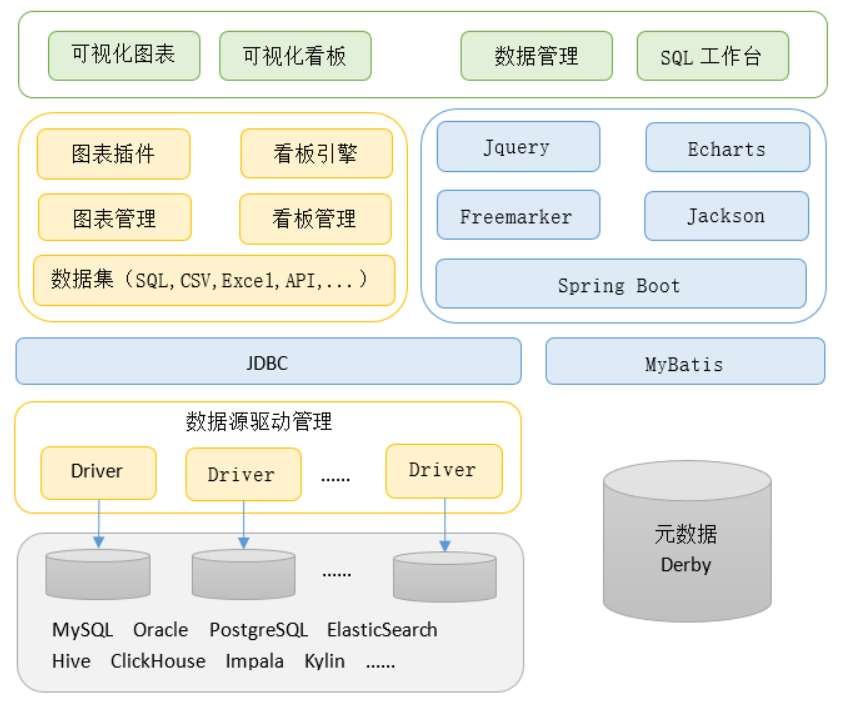
功能特性架构图

安装DataGear
1、安装JRE运行环境
需要JRE 1.8及以上版本的运行环境。
2、下载最新版软件包
地址:
3、解压软件包
解压后,将产生一个名为 datagear-[version] 的文件夹
4、启动服务
5、从浏览器打开
输入::50401
6、其他注意内容
disableAnonymous=truedisableRegister=truedefaultRole.anonymous=ROLE_DATA_ANALYST简单入门
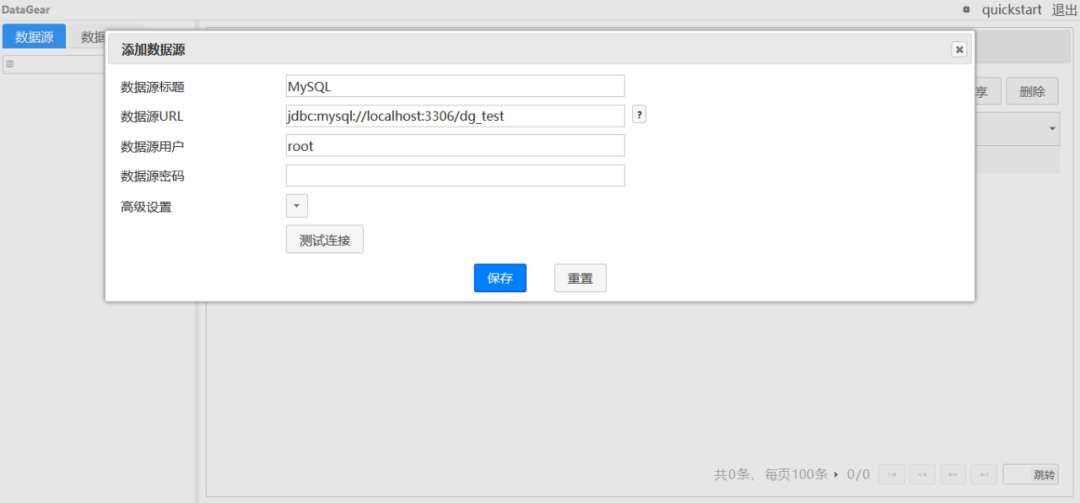
1、新建数据源(可选)
点击主页左上角【数据源】栏下的 + 按钮, 新建一个数据源,例如MySQL:


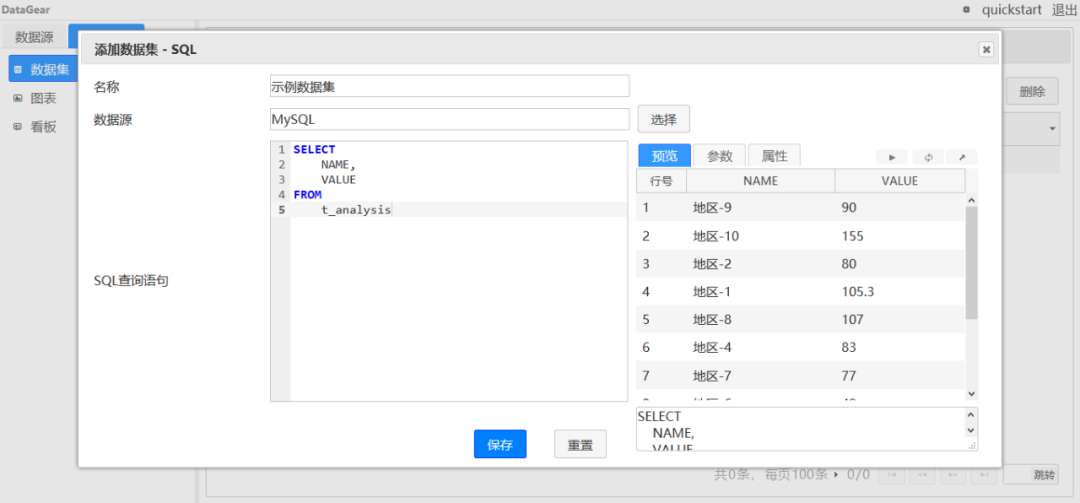
2、新建SQL数据集(可选excel数据可视化模板,已新建数据源时执行此操作)
点击主页左上角【数据分析】栏下的【数据集】条目,添加一个SQL数据集:

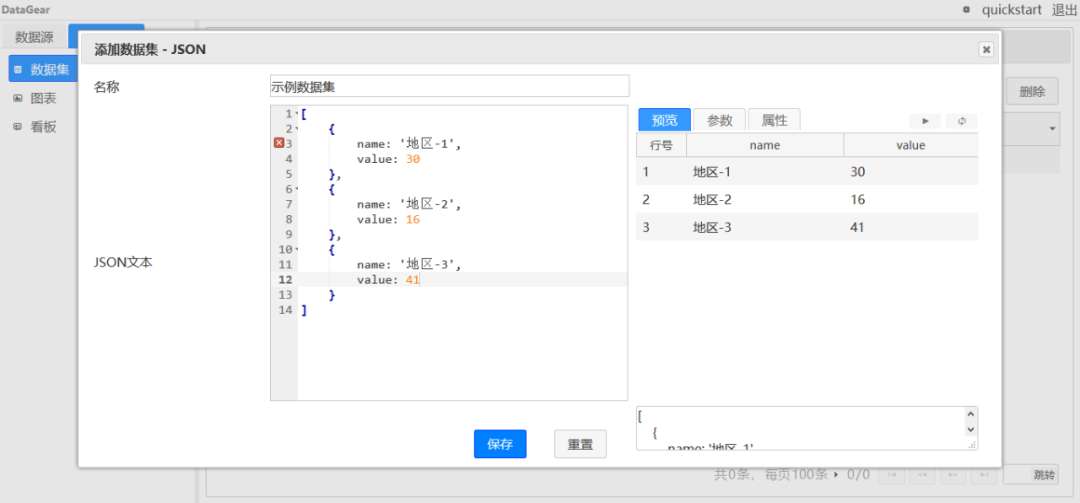
3、新建JSON数据集(可选,未新建数据源时执行此操作)
点击主页左上角【数据分析】栏下的【数据集】条目,添加一个JSON数据集:

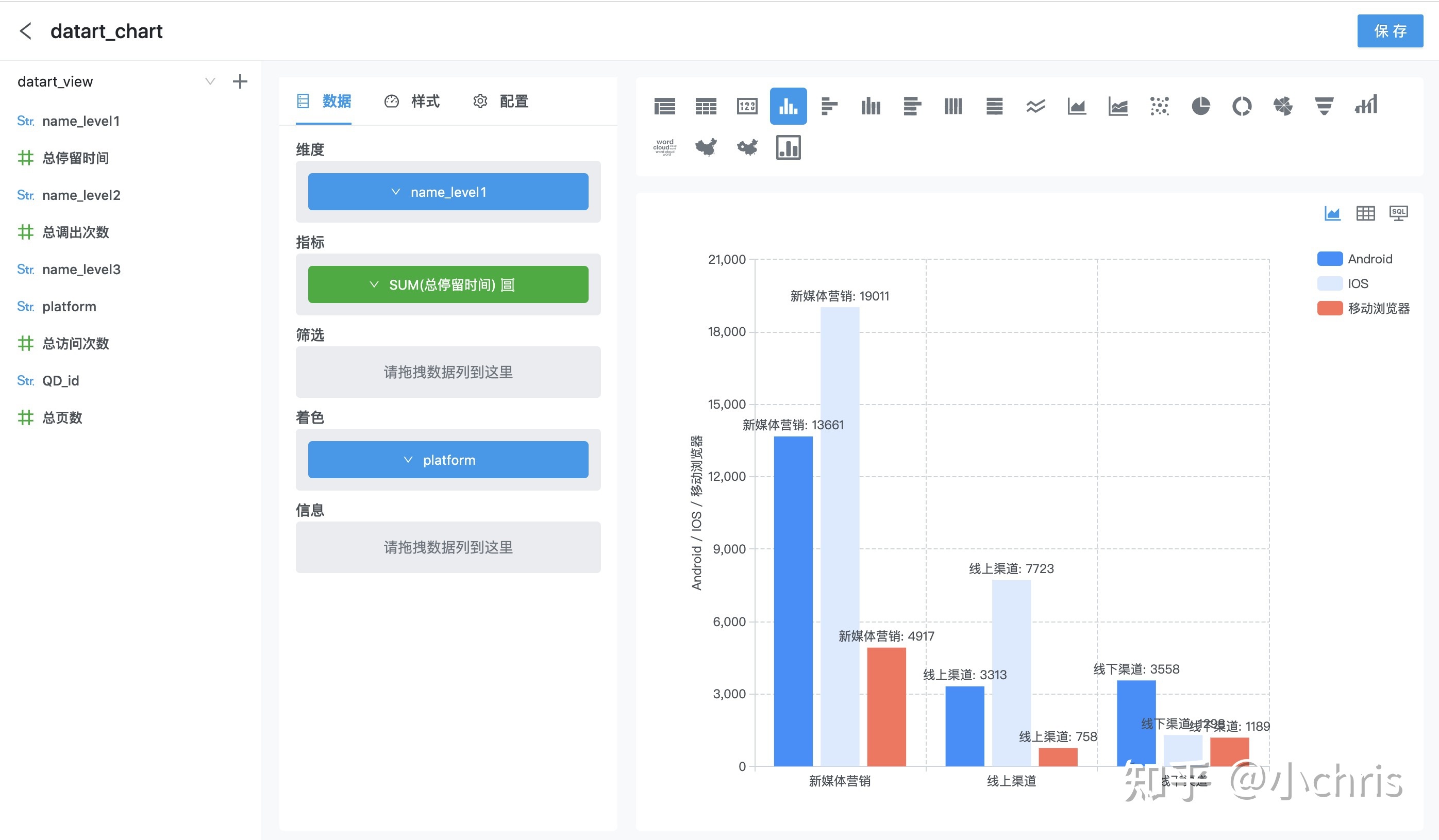
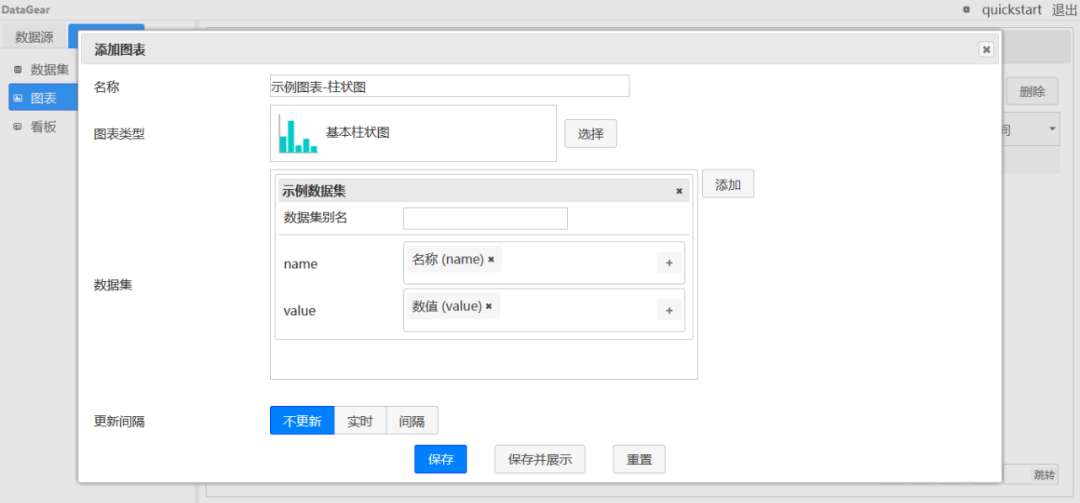
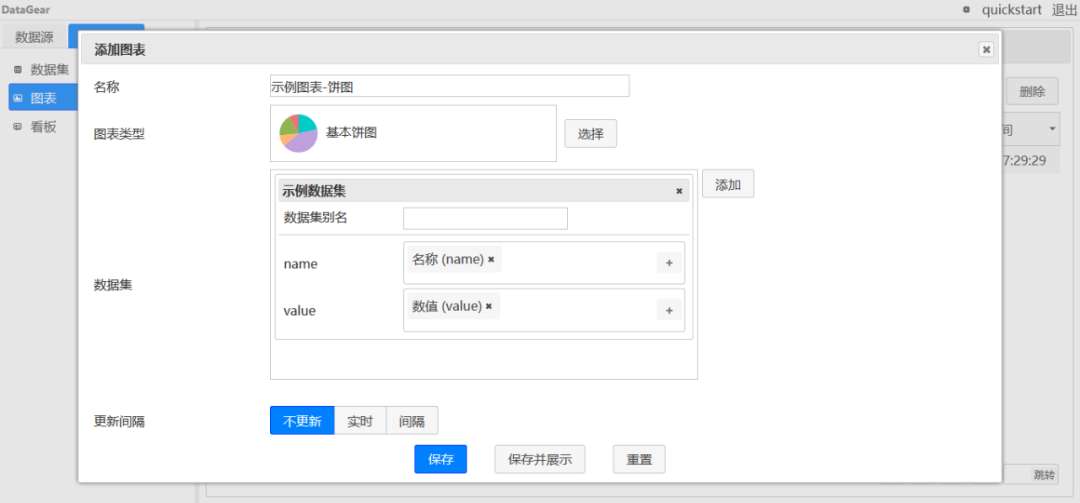
4、新建图表
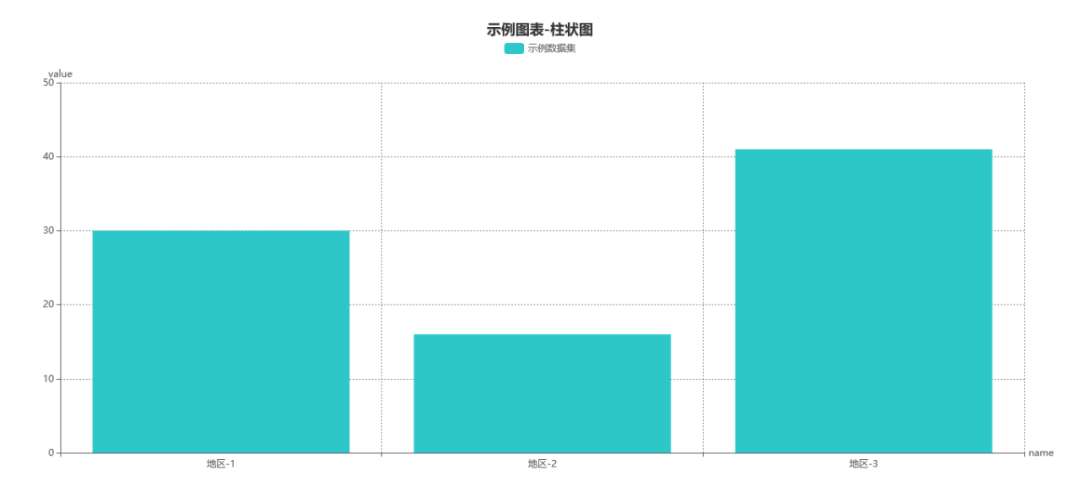
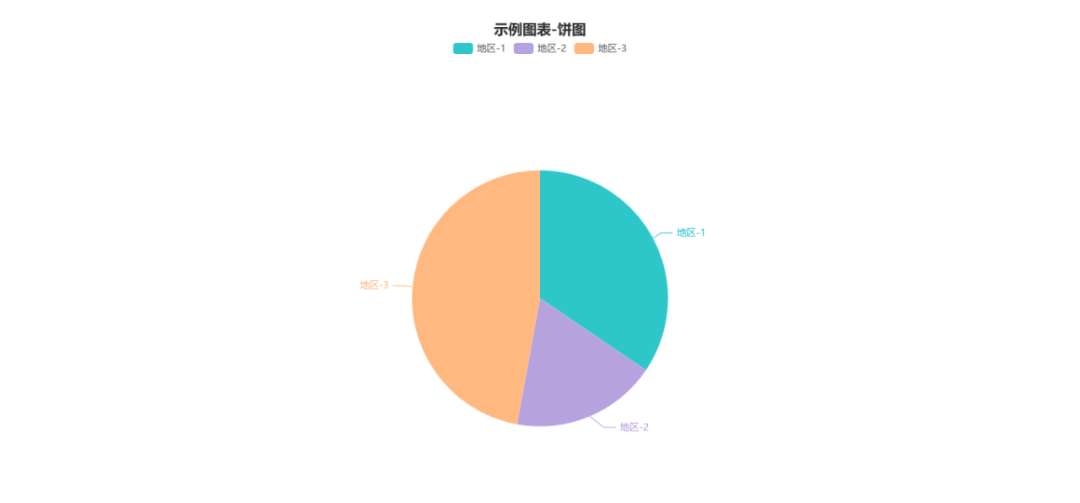
点击主页左上角【数据分析】栏下的【图表】条目,添加两个图表,一个柱状图,一个饼图:


5、展示图表
点击上述添加图表页面的【保存并展示】按钮,即可看到图表展示效果:


6、新建看板
点击主页左上角【数据分析】栏下的【看板】条目,添加一个看板,在看板模板内容元素内添加两个
元素:
html>
head>
...
head>
body>
div class="dg-chart" dg-chart-widget="上述柱状图图表ID">div>
div class="dg-chart" dg-chart-widget="上述饼图图表ID">div>
body>
html>
试看结束,如继续查看请付费↓↓↓↓
打赏0.5元才能查看本内容,立即打赏
来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。