随着现代 Web 应用的快速发展,可视化已成为业务逻辑的一个重要组成部分。
Javascript 作为一种广泛应用于 Web 开发中的编程语言d3js数据可视化实战,可用于实现各种类型的图表、数据可视化、交互式动画等功能。
本文将介绍 Javascript 实现可视化的基本知识和技术,以期为这方面的实践提供一些帮助。
一、跨浏览器可视化
当我们考虑进行可视化开发时,一个重要的限制是跨浏览器兼容性。每个浏览器都有自己的呈现引擎和支持某些特性的程度,因此我们需要采用一种技术来确保我们的代码在所有浏览器上都能正常工作。
这时,可以考虑使用 D3.js 这样的 Javascript 库。D3.js 是一个功能强大、灵活且易于使用的库,它提供了一个强大的可视化框架,可以用于构建各种类型的图表。
另外一个跨浏览器可视化的选项是使用 SVG。SVG 是一种基于 XML 的矢量图形格式,支持在浏览器中进行可缩放的图形绘制。因为 SVG 可以通过 HTML 或 Javascript 动态创建和修改,所以它是一个强大的跨浏览器可视化解决方案。
二、数据工作

当我们开始设计一个可视化项目时,首先需要考虑的是项目的数据工作。也就是说,我们需要根据项目的特点来确定我们想要呈现的数据,并将其转换为可供处理的形式。
如果数据已经以特定的格式提供,我们需要将其转换为我们希望使用的格式。例如,我们可能需要将数据从 CSV 格式转换为 JSON 格式。
另外一个重要的数据工作是预处理。这是指根据数据的特点进行必要的排序、筛选、平均化、合并和转换等操作,以保持数据的合理性和可处理性。例如,如果我们正在呈现一组股票价格数据,我们就需要对这些数据进行平滑处理,以便能够更好地表示价格趋势。
三、基本图表类型
在开始实现可视化之前,我们需要了解一些基本的图表类型。这将有利于我们根据需要选择最合适的类型,并帮助我们更好地理解如何使用特定类型的图表来呈现数据。
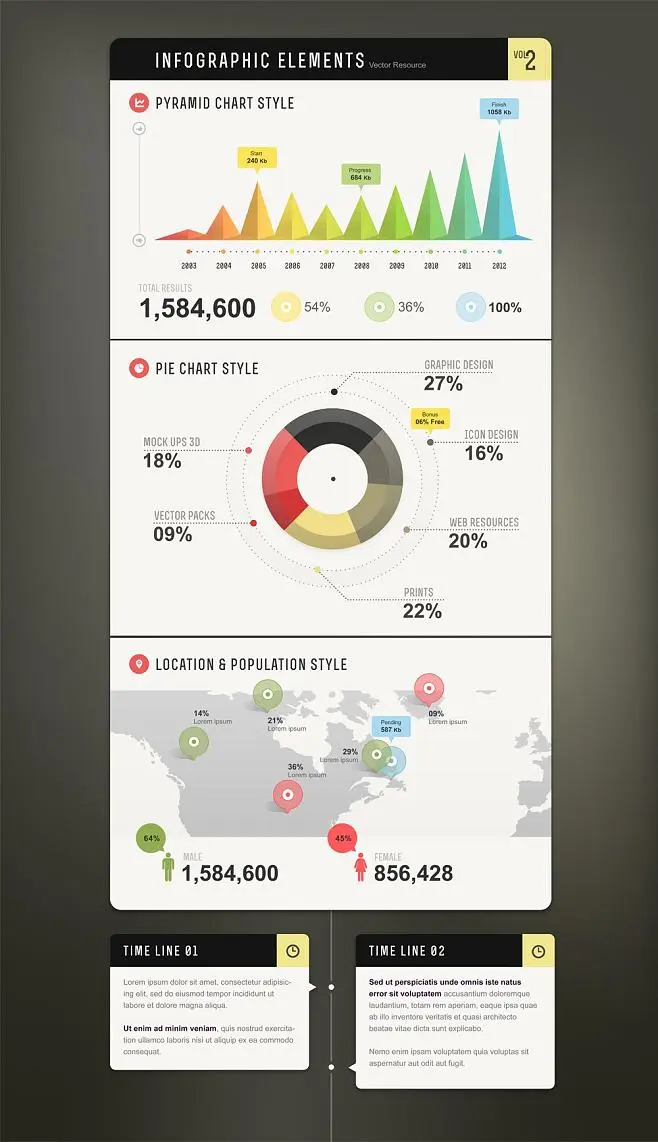
以下是一些基本的图表类型:
折线图:折线图用于显示变量随时间的变化情况。它是一种基本的时间序列图表类型。柱状图:柱状图可以用来显示分类数据和数量数据。它是一种基本的分布图表类型。散点图:散点图用于展示两个变量之间的关系。散点图通常用于发现变量间的相关性。饼图:饼图用于显示各个子项在总体中所占的比例。它通常用于显示百分比或比例。
这些基本图表类型的实现通常需要使用 SVG 或 Canvas 等技术。要了解如何使用这些技术绘制这些图表类型,需要学习有关这些技术的基本知识。

四、交互性
另一个重要的方面是交互性。一个好的可视化项目应该支持用户与数据进行交互,并且可以让用户探索数据,发现模式和趋势。
以下是一些常见的交互示例:
鼠标悬停:当用户将鼠标悬停在某个区域上时d3js数据可视化实战,我们可以显示一些额外的信息,例如该区域的值或该区域所代表的数据类别。点击:用户可以通过点击各种数
来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。