EverCraft一直在关注Web可视化技术的发展,在本系列文章里,小编将对国外一篇感觉很不错的综述性文章进行翻译社交网络大数据可视化,供这一领域的爱好者相互学习。这篇paper的信息为:"Mwalongo, F., et al., State-of-the-Art Report in Web-based Visualization. COMPUTER GRAPHICS FORUM, 2016. 35(3): p. 553-575. "。感兴趣的小伙伴可以直接阅读原文献哈。
远程可视化技术研究在海量医学数据、社交媒体数据或商业数据的可视化应用方面发挥着重要作用。这一需求源自用户终端计算能力的相对不足,比如手机处理能力不够,或者需要可视化的数据量太大。同时,由于传输带宽、延迟时间或者本地存储的限制,即使终端计算能力足够,这些海量的数据也难以实现高效传输。况且,在某些特殊场景下,一些敏感数据或者保密原始数据也并不适合直接向其他人开放。鉴于带宽、网络延迟等问题成为远程可视化的主要瓶颈,过去有大量研究和技术集中于解决这些问题。
尽管过去的研究成绩斐然,但数据量的不断增长和硬件设备的持续发展,使得远程可视化依然一直是研究的热点。由于天然的跨平台属性、以及成为未来协作平台的潜力,基于Web的可视化技术在该领域表现得尤为突出。
基于Web的方式使得一套可视化工具代码可以跨平台执行,这不仅让团队间的协作和分享更加便捷,并且降低了程序的维护复杂度,使得可视化领域的研究者和其他应用行业领域的研究者可以更专注于研究各自领域的核心问题。更进一步,基于Web的方式使得各应用领域的研究者可以随时获得最新的数据(只需要刷新页面即可)。同时,这种可视化研究者和行业应用研究者的协同工作方式,更有助于促进可视化研究成果的落地应用。
基于Web的可视化方案的另一个明显优势则是用户的便利性。用户(比如各行业应用的研究者)只需要通过网页浏览器,而不需要安装其他任何软件。因浏览器基本上在所有的计算终端均可直接使用社交网络大数据可视化,用户可随时随地开展工作(只要能上网,同时其具有数据的访问权限)。因为大多的可视化解决方案均是基于GPU的,着色器代码(本质是文本类文件)可与数据同时存在服务器供多客户端使用。这种可视化方案在某些数据不便分享的场景尤具吸引力。比如用户完全可以把数据存在本地终端,通过从服务器获取着色器代码,以实现数据的可视化,而不需要将数据上传到服务器(尤其是当多用户同时在上传数据时,这将带来极大的传输成本)。显然,对于比较大的数据量而言,传输可执行的代码远比传输数据要来得简单。
早期的Web可视化技术主要利用VRML和浏览器的Java插件,或者服务端的渲染实现,以及其他集成Java、JavaScript和Flash的方式。因带宽和网络延迟的限制,这些方式的体验都比较一般。由于浏览器技术的限制,服务端渲染的方式在当时更受欢迎。

但是,近些年Web技术发展迅速,目前Web可视化技术趋势已是通过WebGL和HTML5以充分利用用户终端的GPU加速渲染,而不需要浏览器加装任何的插件。基于GPU的可视化技术将计算渲染的负担由GPU承担,以改善渲染和交互的体验(否则使用javaSript在CPU上是不可行的)。这种通过用户终端进行渲染计算的方式优点在于其避免了网络延迟带来的影响,因为其不再需要反复与服务端交换交互操作参数和渲染生成的图片。当然,虽然有了上述的进步,将部分渲染计算分流到服务端渲染或预处理依然有助于浏览器端对于复杂场景的渲染。
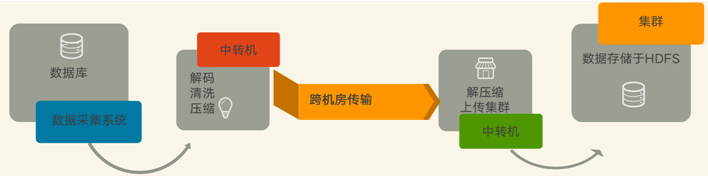
该系列文章将对Web可视化技术进行综述,包括讨论最新的渲染技术、底层技术、以及优化算法策略等。这些通用技术共同构建了Web可视化应用的基础,因此,本系列文章不仅关注高速、GPU加速的用户终端渲染技术,同样关注服务端渲染技术(比如网格化计算),以及如流媒体、数据压缩等降低带宽需求的技术。同时,我们讨论了各应用领域的一些Web可视化的应用程序,分析这些应用和前文所述基础技术的相关性,并进行了分类。最后,文章讨论了一些特殊的应用场景,并给出了一些落地的应用方案。 根据小编的翻译水平和时间,本系列文章基本将按如下顺序连载(某些部分内容比较多
来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。