前言
25年过去了,Brooks博士著名的“没有银弹”的论断依旧没有被打破。HTML5也是一样。但这并不妨碍HTML5是一个越来越有威力的“炸蛋”:发展迅速、势不可挡。随着HTML5技术的普及,用HTML5做可视化呈现的项目越来越多了。HTML5的优势明显:网页上直接运行无需插件、手机平板方便兼容、代码开发和维护相对容易,等等。一大波一大波的做Java、.NET甚至C++桌面的程序老手们都纷纷开始研究javascript了,而初出茅庐的新一代程序猿更是义无反顾的直奔HTML5这个技术大热点而来。
HTML5涵盖的技术点很多,甚至延伸到了前端、后端、通讯等各个层面。前端的canvas绘图这块无疑是它的核心内容。Canvas的API虽然不是很复杂很强大,但是做一般的2d绘图基本都够用了。基于这些API,一大堆的2d绘图组件纷纷出炉。Echarts、d3.js都是很不错的项目。Echarts主要是chart组件,而d3相对杂一些,很多呈现方式很有创意,值得研究。
概述
研究d3的起因是最近有一个项目,用户截了一张效果图让我们用HTML5做一下:
看着很眼熟,搜了一下,感觉就是d3例子中的sunburst效果,程序在这里:
看上去似乎也不难,就是一圈一圈的饼图,把树状结构数据按占比一层一层绘制上去就行了。所以引起了自己动手做一个的兴趣。“sunburst”英文里应该是“云开日出”的意思,类似强烈的光芒从云层背后透射出来,不知为何中文里大多把它翻译成“日落”。比如这把Fender Telecaster吉他型号是Brown Sunburst款,就会被大家翻译成“日落色”。
关于日出和日落更喜欢哪一个的问题,网上还真有这样的调查。有意思的是,选择喜欢日落的远多于选择日出的。日出代表希望,日落代表成熟,都是一种美,哪个更美要看你个人的心境,因为它的美丽是由心生。为了不在这个问题上站错对,我们还是给他重新起一个更加响亮霸气的中文名字:“彩虹爆炸图”,怎么样?
仔细研究一下彩虹爆炸图的结构,无非就是一个树形结构,并采用发射状的布局。根节点在中间(也可以认为没有唯一的根,而是一堆根节点围绕在第一圈),一次向外发散排列。每一个节点有名称、数值。节点可以按照自身数值在扇区所占比例进行绘制,这样就不用管节点具体数值有多大多小了。
这种图最先是由布朗大学教授John T. Stasko设计。
~john.stasko/
经过一天的折腾数据可视化效果图,终于做出了一个还算过得去的“彩虹爆炸图”。先上个图看看:
主要功能包括了:
可以通过json来定义数据和样式(类似百度的echarts那样);颜色可以固定,也可以自动彩虹色;自动计算数值及角度占比;动态显示导航路径;鼠标动态高亮显示路径;动画飞入、展开导航路径;文字显示及角度控制;全矢量,可鼠标缩放、平移,不失真;
下面重点码一下折腾过程中的几个重点:
一、定义节点对象
首先定义每一个小扇片节点。每个扇片可以用一段饼图来绘制。为了简单方便,这里用了最简单高效偷懒的方法:用一个半径很粗的线画一段角度的arc,即可。如下图:
另外还有文字等内容。所以定义它的json结构大概如下:
var item = {name: '名称', color: 'red', angle: '45', …};
此外,下一圈的数据,可直接定义为这个节点的“孩子节点”,直接在item中定义一个data的子节点数据:
var item = {name: '名称', color: 'red', angle: '45', data:[ {name:’孩子一’, color:’green’,…}, {name:’孩子二’, color:’yellow’,…}, ]};
这样就可以组成一个树状结构。接下来要在canvas上绘制图形了。为了方便,这里直接使用了矢量图进行定义:

twaver.Util.registerImage('node', {
v: [{
shape: 'circle',
r: ...
lineColor: function(data,view){return data.getClient("lineColor");},
lineWidth: ...
startAngle: ...
endAngle: ...
},{
shape: 'text',
textBaseline: 'middle',
textAlign: ...
text: ...
x: ...
y: ...
font: ...
fill: ...
rotate: ...
visible: ...
shadow: ...
}],
});
矢量图中定义了2个图形元素:一个arc弧线、一个文字对象,分别用于画node和绘制其文字。颜色、字体、是否可见、阴影、对齐、位置、线宽、角度…等等均在上面的定义中用一个function动态获取。例如,这个节点的半径,通过下面的方法,就可以在图形的lineColor属性中保存并驱动,需要修改,直接修改lineColor这个client属性即可,而不用去修改绘图参数,非常方便:
r:function(data,view){return data.getClient("lineColor");}
这里有一个比较啰嗦的地方是:每个扇片的角度需要根据每个item定义的原始值进行计算角度占比。而且,对于太小的扇片,可以给一定的最小值(例如1度),保证能视觉上看到它。否则,显示10000和1两个数值,由于对比过大,可能就杯具了,因为1连1度都占不到,显示效果会非常差。还有,每个扇片之间应该尽量留有一定的空隙。如果连续绘制,就会连成一片,没有“分片”感。这些可以在代码中进行简单控制。
二、文字控制
文字控制也比较啰嗦。首先是对齐方式。最简单的方式当然是让文字在所在扇片处,直接居中、旋转。这样文字会在径向的中间位置,如下图:
但这样显示感觉并不是很完美。对于中文来说,如果能统一靠近圆心方向的位置对齐,会更好看一些。这样,即使文字过长,也会向外延伸,不会和里面的重叠。如下图:
还有,当文字在左半圆时,如果不做特殊处理,文字旋转会导致文字大头朝下,阅读起来有把脖子歪断的风险。所以应该动态判断,如果文字在左侧,应该文字再增加旋转180度。同时左侧的文字对齐也要特殊考虑,应该变成右对齐,才能保持径向的整齐一致。
文字还有一个细节就是颜色和阴影的问题。不使用阴影,单纯的使用颜色(例如白色),则在一些方向上的节点的文字会看不清楚,因为我们做的是彩虹爆炸图,各个方向颜色都不一样,而且还会随着圈数增加而变淡颜色,所以几乎不可能用一个固定的颜色(例如白色或黑色)能保证文字在所有地方都能和node颜色搭配并看清楚。所以思来想去还是使用了阴影效果。
联想了一下我们看美剧时候的字幕,似乎也是同样的问题。视频字幕要显示在千变万化的视频场景里面,视频场景的颜色完全随机出现无从知晓,要想让字幕看清楚,必然也会想一些办法解决。我们仔细观察一下视频字幕:
仔细观察,字幕是白色文字加了一圈黑色外框,这样就不怕任何场景了。我们在文字定义时也模拟一下,设置阴影和阴影偏移试一试:
fill:'white', shadow: { offsetX: 2, offsetY: 2, blur: 4, color: 'black', },
看一下使用前和使用后的效果对比:
使用阴影后不但文字更清晰了,而且也增加了立体感,效果还是不错的。下面图显示在应用在节点上的效果:
可见不论什么颜色,都能比较好的勾勒出文字轮廓,保持清晰可读。
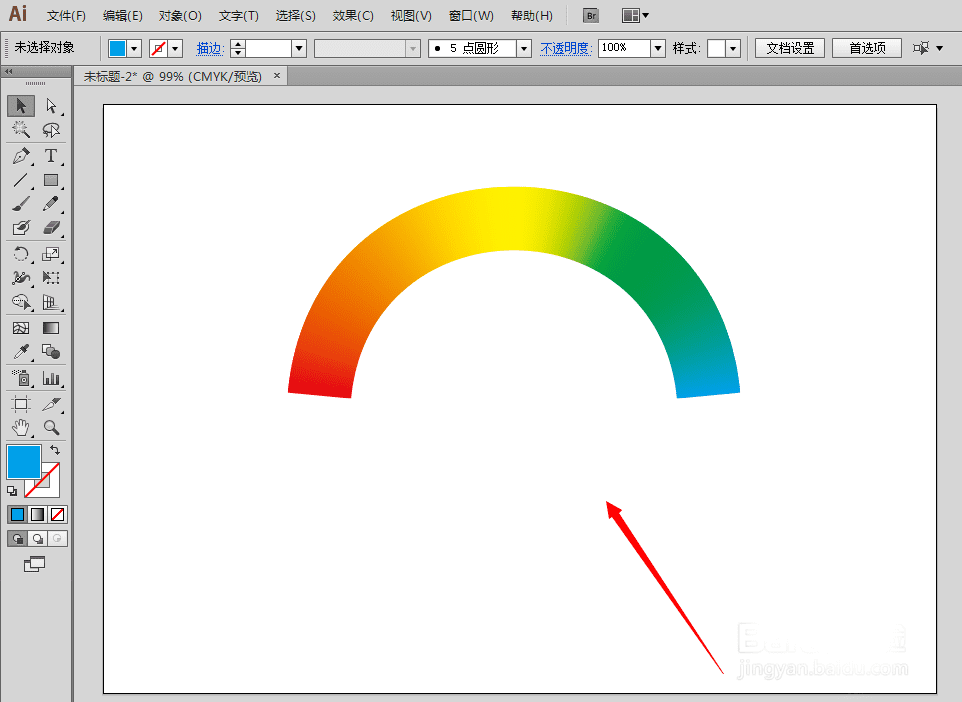
三、生成彩虹颜色
关于颜色,是一个有趣的话题。对于广大程序猿来说,颜色是一个既简单又困难的东西。我们随手就能写下’red’, ‘green’, ‘orange’, ‘yellow’这样的色彩斑斓的颜色,还能保证没有语法错误;我们还会写’#FF55AA’、’#0c0’、’RGB(0,204,0)’、’ RGB(0%,80%,0%)’这样的各种颜色写法;我们也明白RGBA的含义和用途。但是,我们很少能把一个demo写的颜色很好看、很搭配。关于颜色和配色以后再专门讨论。这里我们只想自动生成一圈彩虹一样的颜色。用我们熟悉的RGB方法好像比较困难了。于是想起了那个HSV的颜色定义方法,它貌似很适合解决这个问题。
HSV颜色模型定义了色调H、饱和度S和亮度V,由A. R. Smith在1978年创建的一种颜色空间。其中H用一圈360度表示所有颜色,从红色开始按逆时针方向计算,红色为0度。饱和度S从0到1,越大越饱和。亮度V从0到255(也可以转换为从0到1数据可视化效果图,方便使用),越大越明亮,越小越暗淡。

Js里面并没有直接处理HSV颜色的函数。不过用下面的代码很方便可以从hsv转为rgb:
写一个对应的js函数也很简单:
/* h, s, v (0 ~ 1) */ function getHSVColor(h, s, v) { var r, g, b, i, f, p, q, t; if (h && s === undefined && v === undefined) { s = h.s, v = h.v, h = h.h; } i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r = v, g = t, b = p; break; case 1: r = q, g = v, b = p; break; case 2: r = p, g = v, b = t; break; case 3: r = p, g = q, b = v; break; case 4: r = t, g = p, b = v; break; case 5: r = v, g = p, b = q; break; } var rgb='#'+toHex(r * 255)+toHex(g * 255)+toHex(b * 255); return rgb; }
再回到我们的彩虹爆炸图。每一个节点对应的所在角度(中心角度)决定了它自己的颜色值。所以,我们可以直接根据这个角度得到颜色的h。然后,为了让彩虹逐渐一圈一圈变淡,再把s饱和度从1逐圈递减(例如0.1),产生变淡的效果。为了防止圈太多最后看不清,减到0.2到0.3左右可以停止递减。
var fromAngle=node.getClient(‘fromAngle’); var toAngle=node.getClient(‘toAngle’); var level=node.getClient(‘level’);//节点在第几圈 var h = (fromAngle+to)/2 % 360 /360; //中心角度,并转换为弧度 var s = Math.max(0.2, 1-level*0.1);//
来源【首席数据官】,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容来源互联网整理,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jkhui22@126.com举报,一经查实,本站将立刻删除。